Fyresite has worked with all manner of businesses since we opened our doors in 2009. All of these businesses are looking to establish their online presence, and trust our expertise to help guide them.
But there are some terms and processes that will benefit every business owner to understand. Here’s Fyresite’s guide to help you understand the basics of web design.
What are the Steps of a Website Design?
While every client might have some slight differences to their design scope, these are the standard steps that every Fyresite web design will take.
Moodboards
Before we start working on any design, we create moodboard. This helps determine brand identity and the vision you have for your store. This includes finding examples of websites with designs you want to emulate, fonts you want, and your brand colors.
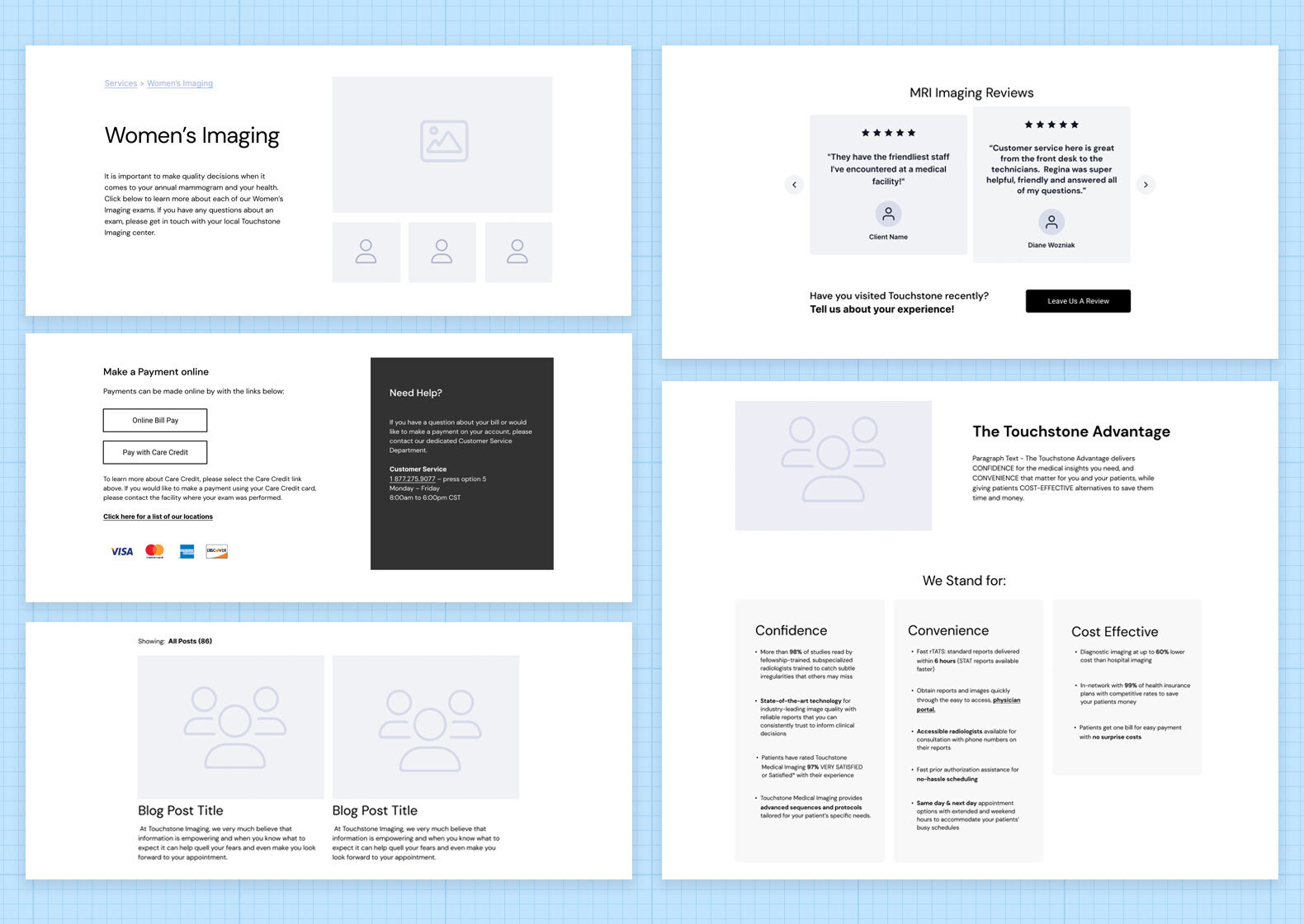
Wireframes
After your moodboard is approved and design decisions are made, we can move onto wireframing.
Wireframes are the skeletal outline of your website. They’ll show you page structure, layout, information architecture, user flow, functionality, and intended behaviors. Essentially, they are like an architectural blueprint.

Wireframes will not have color, branding, or images. The purpose is to establish the layout and determine where the content will belong.
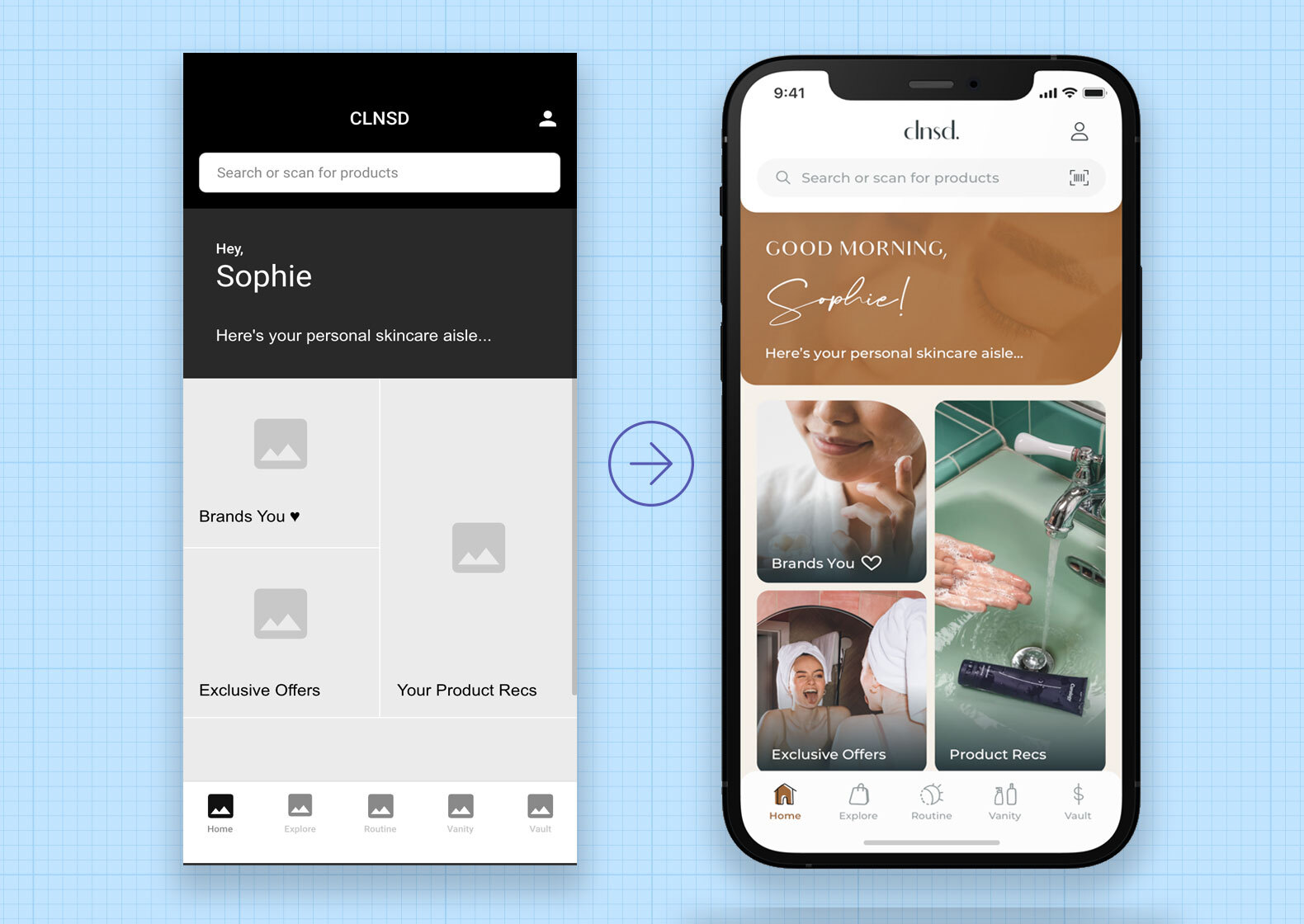
High Fidelity Design
Once you’ve approved the wireframes, our team starts working on the hi-fi design. This design will have color, branding, and content. However, it will not have any moving graphics. These will be added once you’re in development.

This will allow you to get a feel for what your design will look like and make any final changes before moving into development. Changes to the design cost more once we move into development, so this is a crucial step to make sure you’re in love with your new design.
What Does This Mean?
Web designers, like every industry, have their own shop talk that they use. For our designers, it’s easy to forget that not everyone uses this terminology daily. Here’s some commonly used terms that you might hear when working with Fyresite designers.
UI/UX
UI stands for ‘user interface’, and UX stands for ‘user experience’. These terms are often used together, but they mean different things.
UI, user interface, refers to the way that a design looks and is interacted with. This is important because user friendly designs are crucial to conversion rates. This tends to be a more narrow term.
UX, user experience, refers to the user’s overall experience and interaction with the website. This tends to be a broader term, focusing on the overall website instead of specific aspects.
Both of these use a combination of design best practices and customer research to create a successful design.
UX Audits
As mentioned above, UX design often uses customer research to build the best and most successful design. As a part of that, designers can do what is called an ‘UX audit’. This means that we compare versions and optimize performance based on this information to create the best version of your design.
Responsive Design
A responsive design means a design that will respond to the screen size of the device accessing it and respond accordingly. That means that if one user is using their desktop to access your site, and another is using their smartphone, they both will see the full design respond to their screen size.
As more and more people use their phone to make purchases and research brands, it’s important that your site looks just as good there as it does on a desktop.
CRO
CRO stands for ‘Conversion Rate Optimization’. There are a lot of elements of your design that can make or break a user conversion. When we design with CRO best practices, we’re reducing user friction and making it easier for them to complete your desired conversion.
Get Started Today
Did you know that over 80% of customers will research online before making a purchase? That’s why your website needs to successfully represent you and leave a good and lasting impression. Fill out the form below to start your Fyresite journey today.
 Taylor Simmons
Taylor Simmons 

