When you partner with Fyresite to create your dream site and/or app, you’ll be asked to review a wireframe. But what does this mean, and how does it get you closer to your perfect site and/or app? Read on to find out everything you need to know about wireframes.

What Are Wireframes?
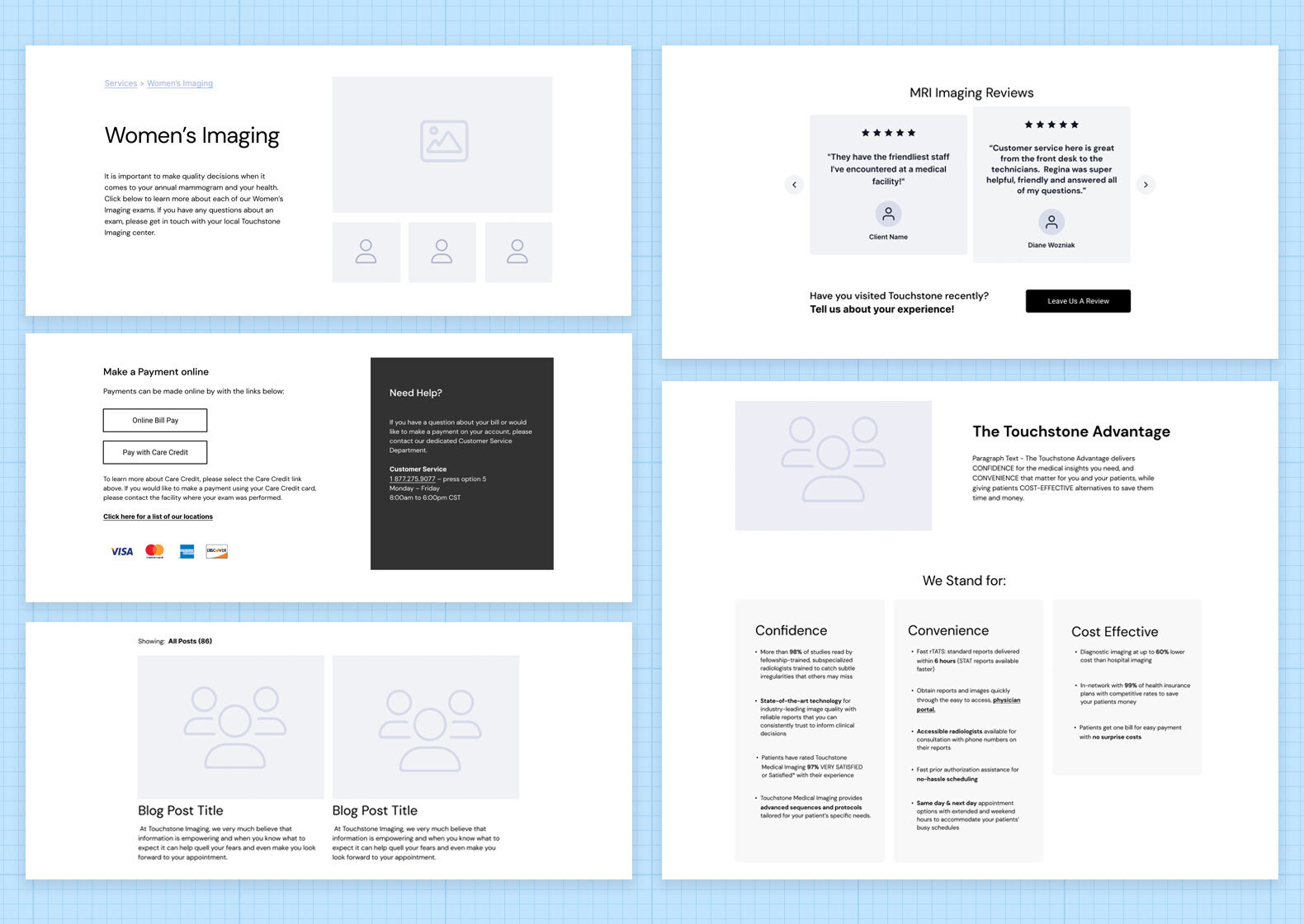
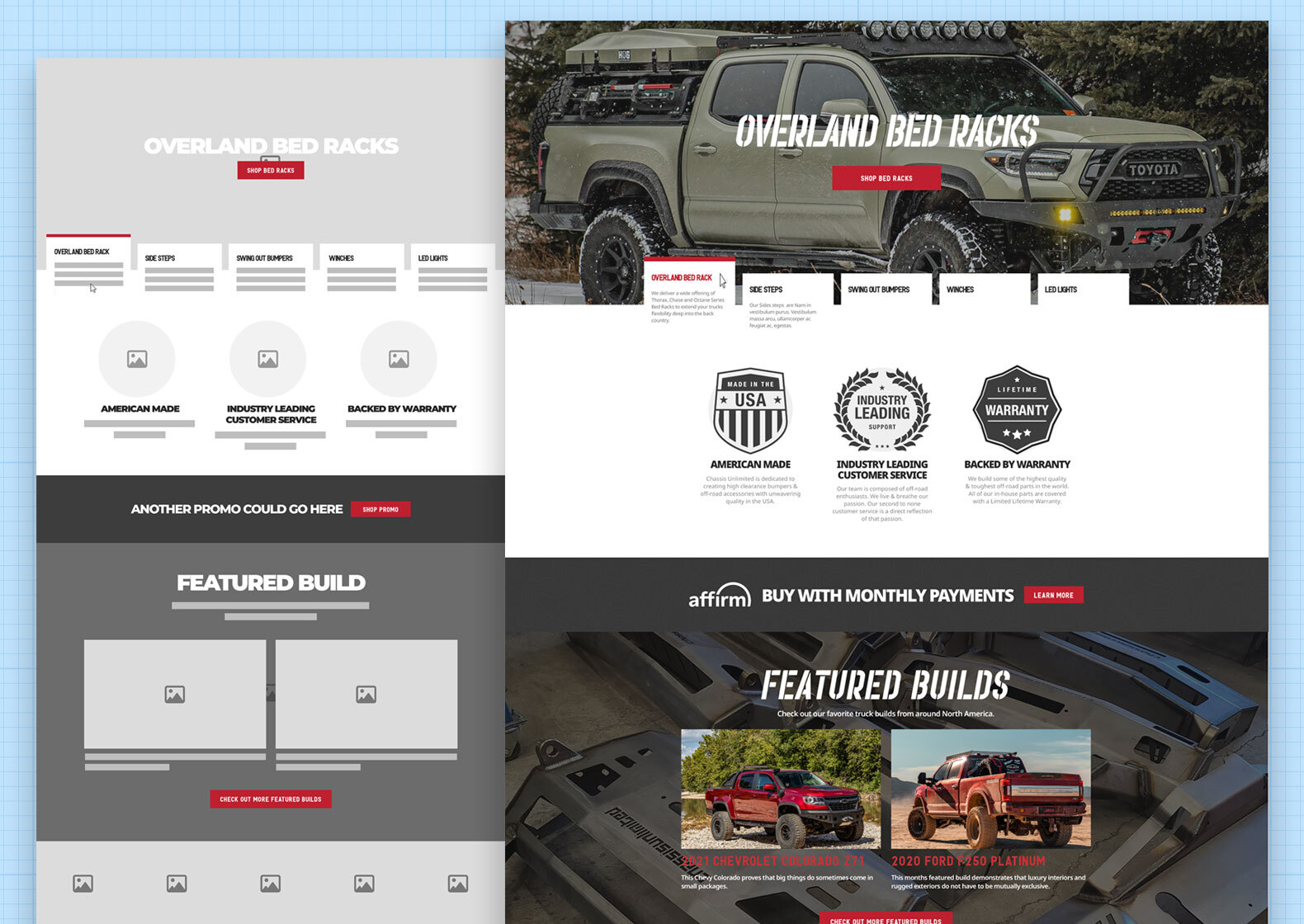
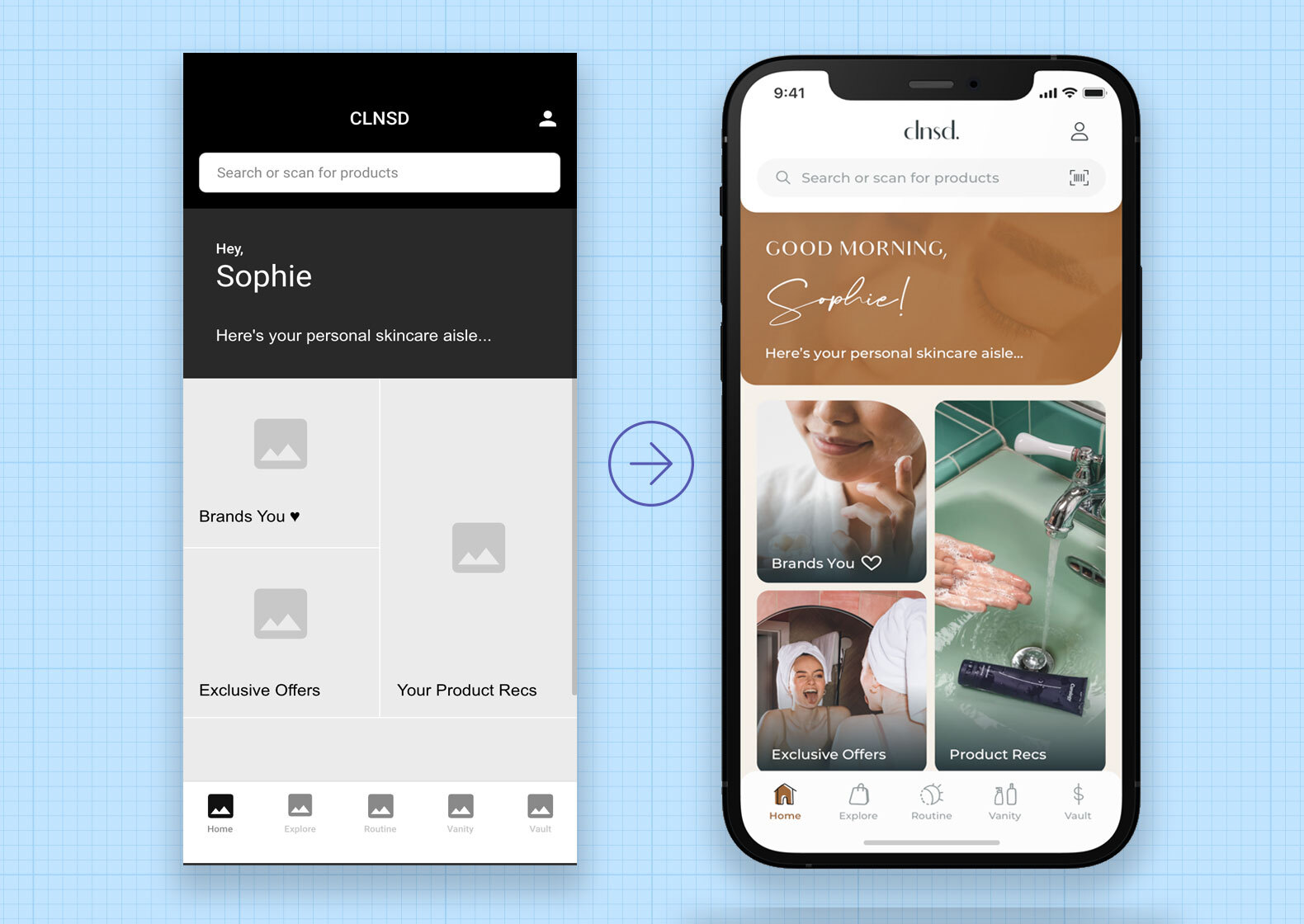
To begin, let’s go over exactly what wireframes are. A Wireframe is a low fidelity layout of the design without the styling, colors, and graphics, meaning it is in greyscale.
They are a two-dimensional skeletal outline of a web page or app, similar to an architectural blueprint.
They provide a clear overview of the page structure, layout, information architecture, user flow, functionality, and intended behaviors. It represents the initial concept of its layout.
This workflow allows all stakeholders to agree on where the information will be placed before the designers move into the visual design phase which involves styling, color, and graphics.
Fyresite will walk you through every step of this important process with you, to make sure you feel comfortable taking the big leap into your dream site/app.

Why Are Wireframes Important?
Wireframes are important because developers are able to consider how users interact with a website to make navigation easier and to make it intuitive. That offers many benefits to the clients, from productivity boosts to speedier processing.
They also help save design hours. Using less design hours help avoid scope creep and leave hours for any emergencies.

Wireframes FAQ
Still have questions about wireframes? Here are some of the most frequently asked questions merchants have.
Q: Why is my wireframe in greyscale?
A: As mentioned above, wireframes are a low fidelity design, a skeletal outline of the web page. The focus is deciding where content belongs, and giving you an idea of where everything will be located, not how the colors will end up looking.
Q: How important is my feedback?
A: Your feedback is incredibly important. Creating your dream site/app is a team effort, so reviewing your wireframes and leaving us feedback is crucial for making sure your project meets all deadlines.
Q: Why is there no branding on my wireframe?
A: Much like your wireframe being in greyscale, the wireframe also does not include your branding. The idea is to get your approval on how your site will be laid out and optimized for user interface.
In the market for your own dream website or app? With over a decade of eCommerce experience, Fyresite can make your dreams a reality.