So, What Do They Do?
The Flaggerade app helps robotic flagger operators manage their schedules. Workers can view, take, manage, and drop shifts from the comfort of their homes, saving Flaggerade the equivalent of two full-time employees.
A Smart Workzone Company
Flaggerade is a tech-savvy piece of Trafficade (one of the largest traffic sign and work zone companies in Arizona) that specializes in keeping workers out of harm’s way. Instead of putting flaggers in the middle of traffic, Flaggerade operates robotic flagging arms from a remote vehicle.
Flaggerade wanted to make work even better for their operators, so they asked us to build a shift management app to keep their team organized.
Flaggerade Needed…
UI Design
Workers needed a seamless user experience that made shift management simpler.
Cross-Platform Dev
Flaggerade wanted to quickly develop an MVP that worked on any device, we solved this problem by leveraging the power of React and React Native.
AWS Backend
The MVP needed to scale quickly as Flaggerade introduced it to more employees.

The Challenge
Our challenge was straightforward: we needed to untangle their scheduling process and automate it. However, that’s easier said than done. Flaggerade’s specialized robotic flaggers needed human operators, but whenever a shift opened up, they had to call down the line to find a certified employee who was available.
To automate this task, we needed to strategize, research, and experiment to build the most user-friendly experience possible. This posed a few challenges.
Flaggerade stressed that, above all else, this app was for the workers. We needed to make the user interface as usable as possible.
A shift-management application can get very complex very fast. We needed to identify and focus on only the most crucial requirements.
The app needed to handle lots of employees making changes at the same time. We needed secure, efficient infrastructure, which called for some innovation.
Our challenge was straightforward: we needed to untangle their scheduling process and automate it. However, that’s easier said than done. Flaggerade’s specialized robotic flaggers needed human operators, but whenever a shift opened up, they had to call down the line to find a certified employee who was available.
To automate this task, we needed to strategize, research, and experiment to build the most user-friendly experience possible. This posed a few challenges.
Hypothesis
We predicted that convenience would be the number one priority for workers. This hypothesis was supported by the Flaggerade team and by our following research.
Workers wanted to streamline the existing flow. We weren’t just digitizing a process; we were rewriting it from the ground up.
Some features that seemed wise early on, like job activity and time logging, didn’t get users excited. We decided to save those for post-MVP updates.
Both admins and workers wanted the employee verification process to include easy validation via text or email.
After conducting lots of research, we wrote a comprehensive spec sheet. This spec sheet included every single detail about the project, including all Flaggerade’s requirements, every single feature, and line-item estimates down to the dollar.
It was critical for maintaining communication and verified that we were on the same page. More importantly, it served as our north star for the app’s development.
Goals And Objectives
Flaggerade was very clear that this app was all about making the lives of their employees easier. They wanted a system that saved their managers and their employees as much time and energy as possible--and it had to be measurably better.
Our Innovative Solution
The best way to make the app easy to use for both workers and dispatchers would be to build a system of web and mobile apps. These apps would have an admin view (where dispatchers could manage employees and jobs) and an employee view (where workers could add and manage their shifts and schedules).
These apps would be connected to a custom AWS backend, which would leave room for future features after the MVP stage.
Project Planning
We nailed down the specs and were ready to start planning. Our team wrote a detailed timeline with line-item time and cost estimations for each phase of development.
Then, to help Flaggerade visualize the overlap of each phase, we created a simple timeline, shown below.
Every great app begins with an amazing design, and Flaggerade was no exception. But design doesn’t come easy. Our UX team conducted lots of research to get it just right.
User Flows
Instead of guessing user behavior, our UX engineers wanted to nail down the exact flow each user would go through. To guide all of our designs, they created user flows, which map out the user journey through the app.
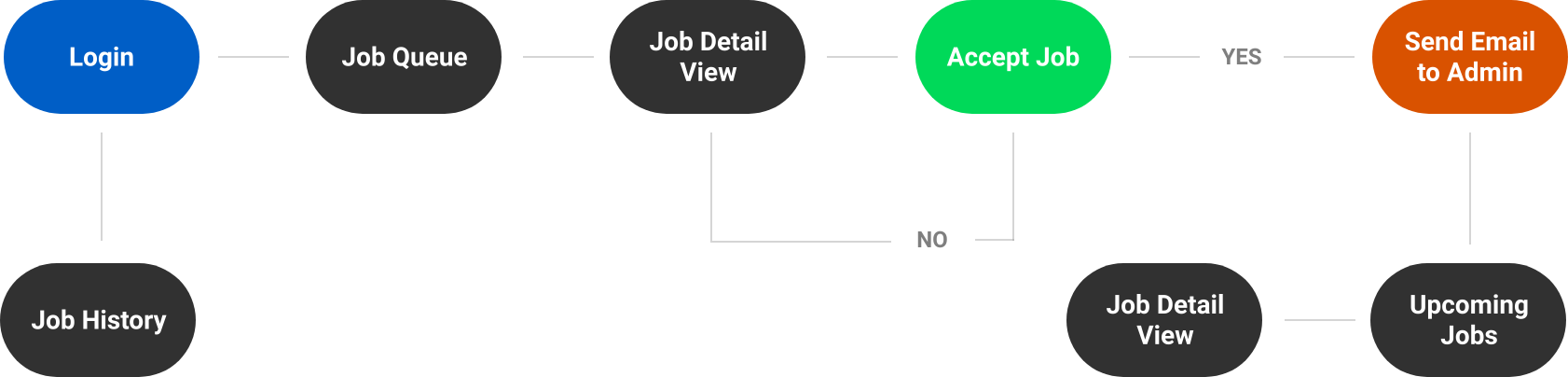
We started with the worker flow, which we kept as simple as possible.

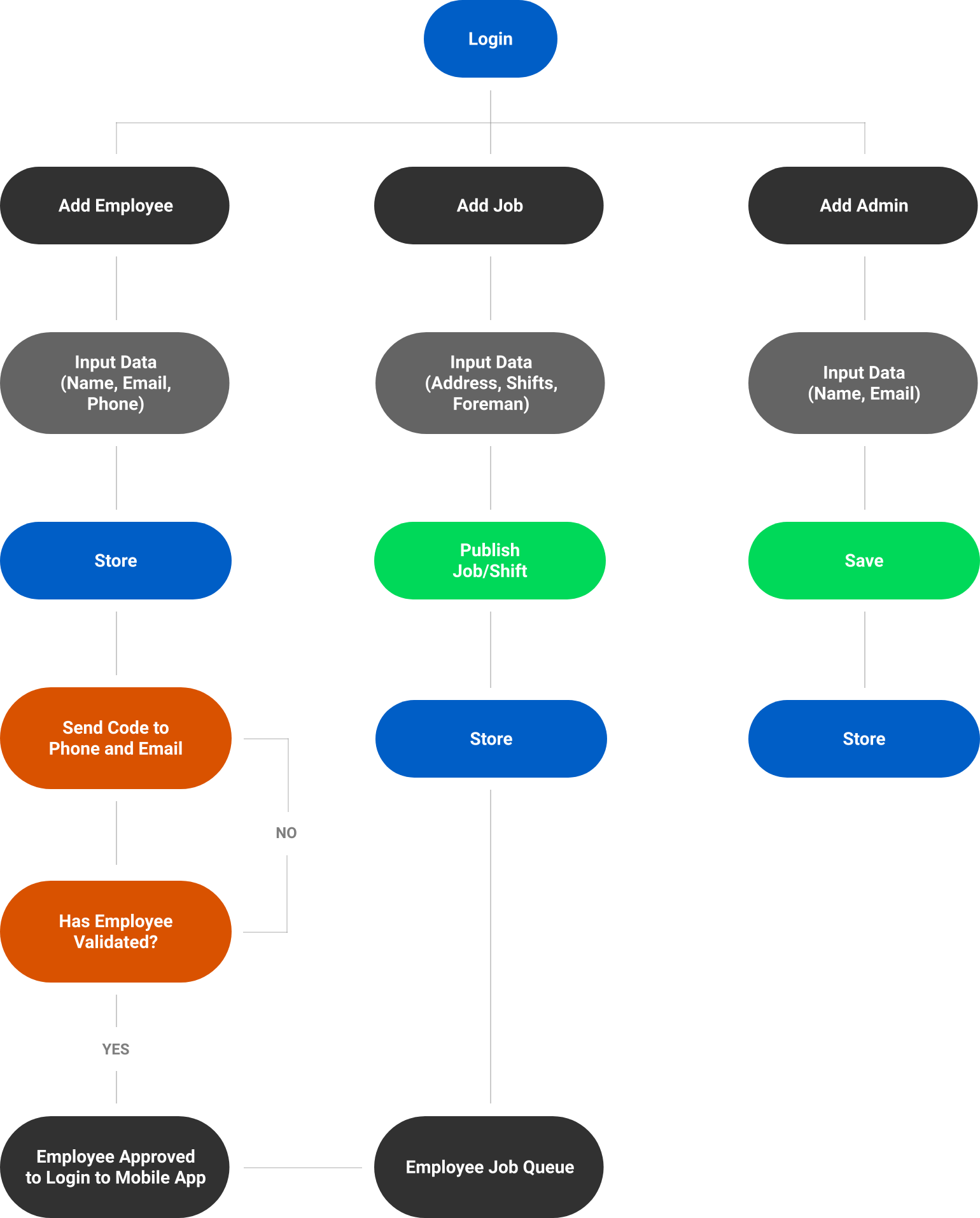
The next user flow was for the admin view, which was a little more complex because of the additional necessary functionality.
This one had three parts: adding an employee, a job, and an admin. Each process had different fields, but largely similar structure. These flows allowed us to build much more streamlined wireframes that fit together seamlessly.

This one had three parts: adding an employee, a job, and an admin. Each process had different fields, but largely similar structure. These flows allowed us to build much more streamlined wireframes that fit together seamlessly.
Wireframes
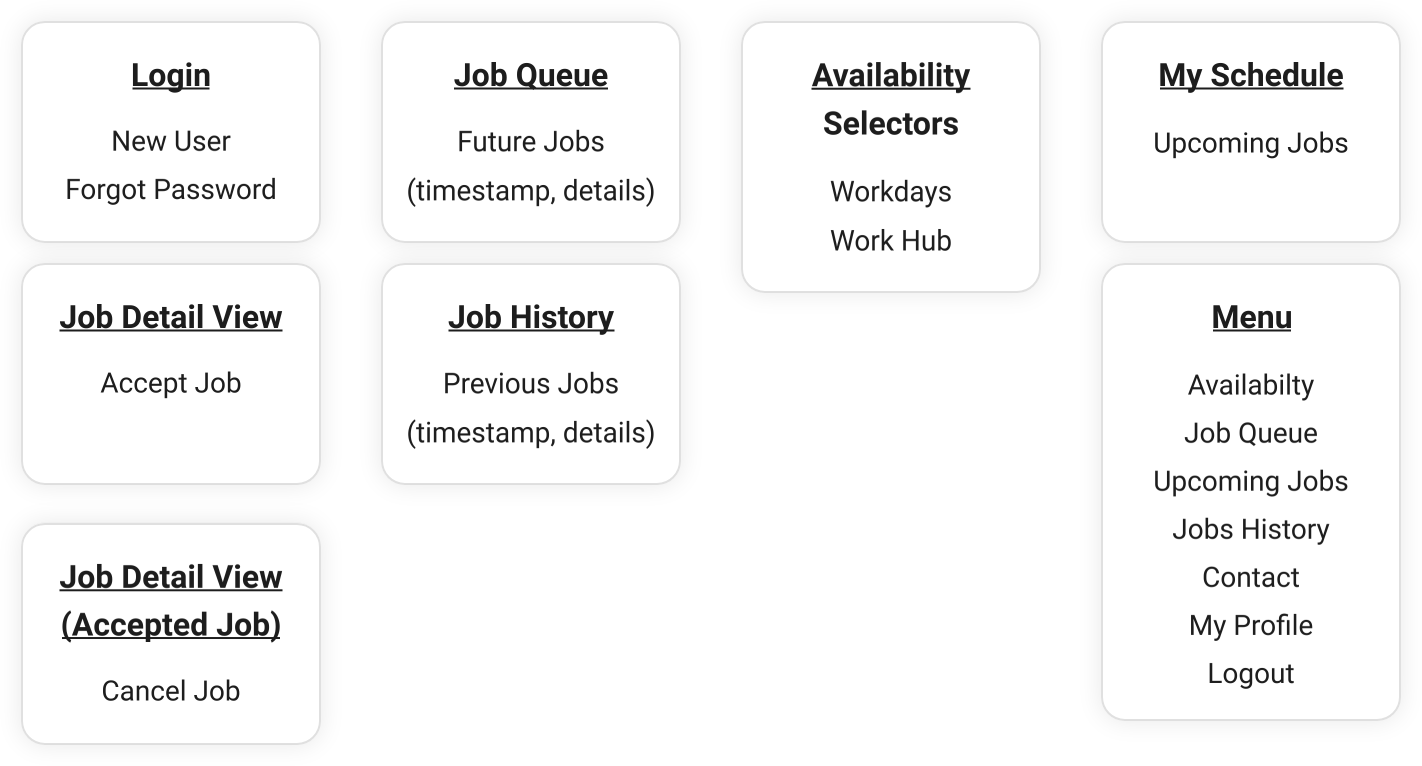
Prior to building low-fidelity wireframes, we listed the options we would need to include on each page.

While these screens did not include any layout, they helped us get a more accurate screen count for the spec sheet. Only once the client signed off on the spec sheet did we begin creating wireframes.
The early wireframes were low-fidelity, allowing us to move around components and make changes early on without wasting time.
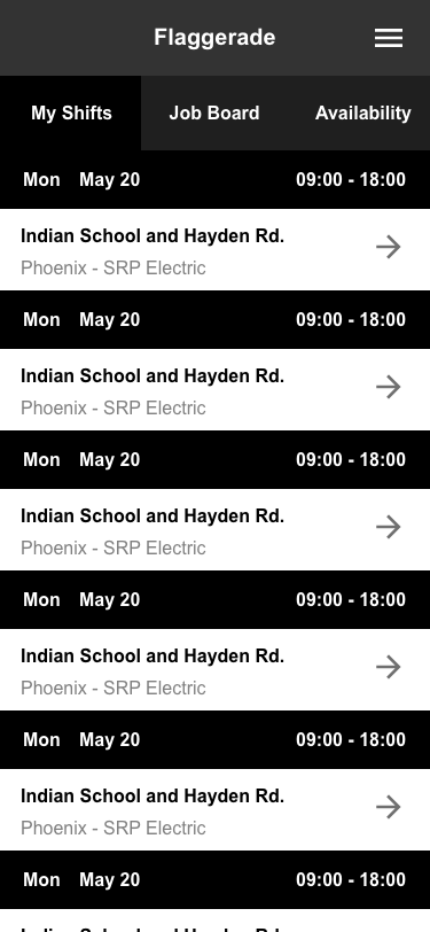
Upon finishing the early wireframes, we showed them to Flaggerade for approval and began working on more detailed high-fidelity wireframes, including custom on-brand design.




These wireframes gave Flaggerade a better idea of what the final screens would look like before we did any coding
Every great app begins with an amazing design, and Flaggerade was no exception. But design doesn’t come easy. Our UX team conducted lots of research to get it just right.
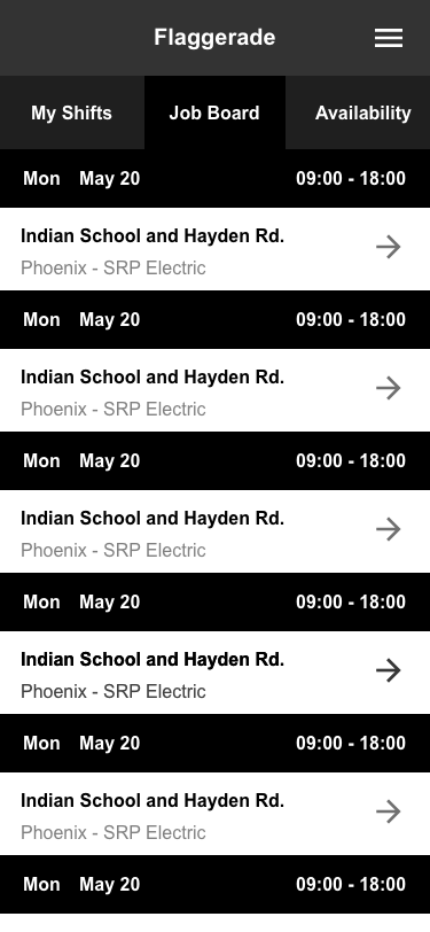
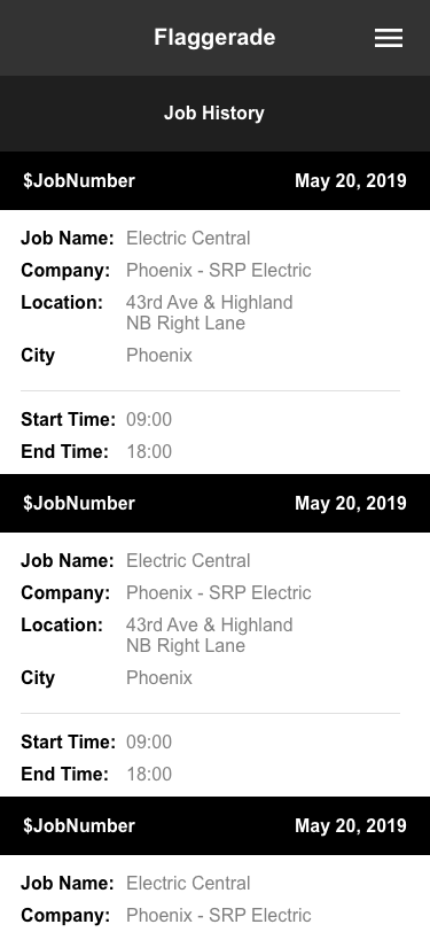
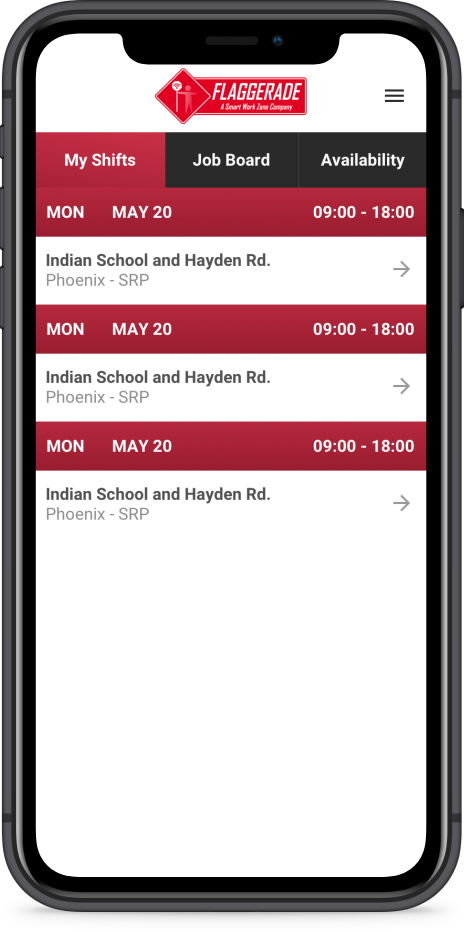
Job Dashboard
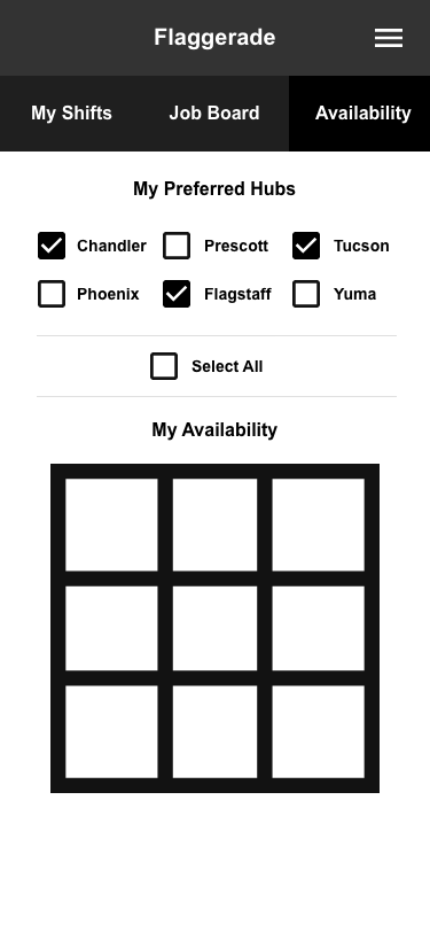
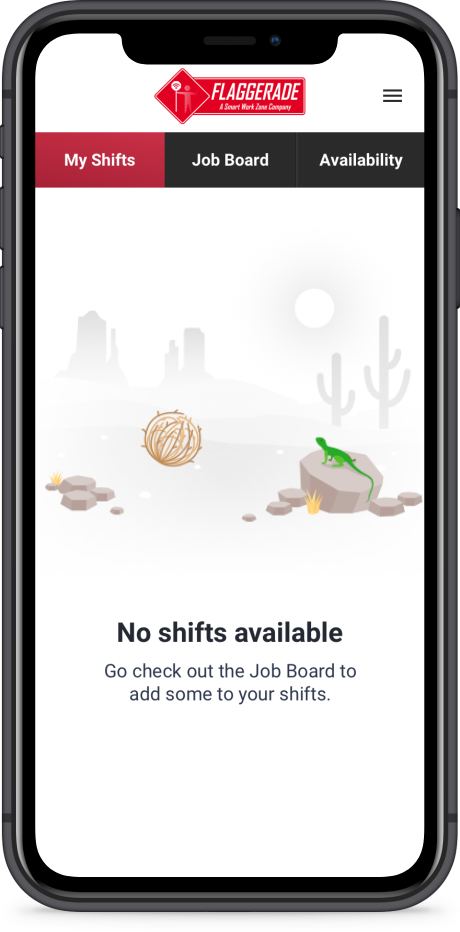
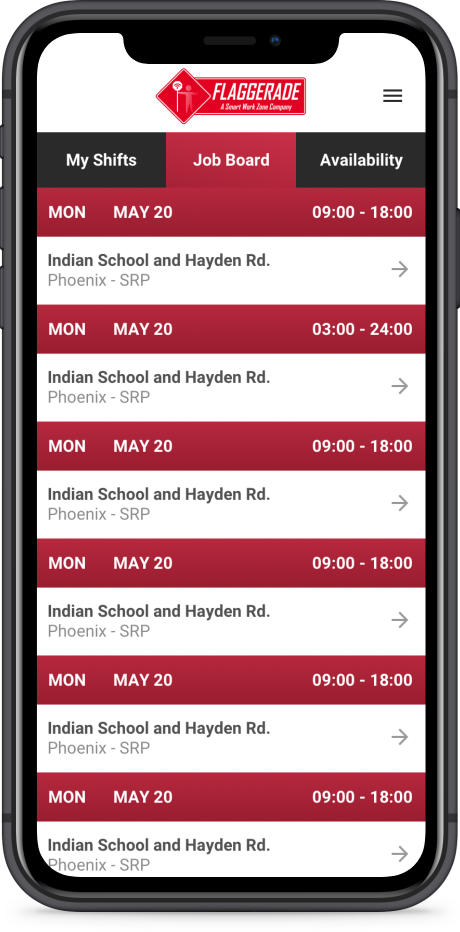
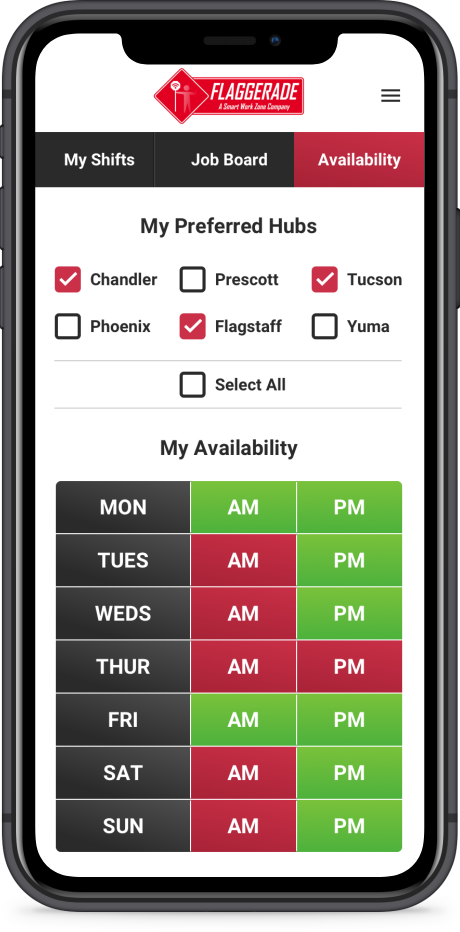
The job dashboard remains the most central feature of the application. It empowers workers to pick the shifts that fit best in their schedule. All workers need to do is input their availability. Then, the app displays all the open shifts that fit their schedule. In just a few clicks, the worker can sign up for a shift.




Process
The user side of the application was built as a cross-platform mobile application using React Native. Cross-platform development sped up the process for building two applications and allowed us to deliver the MVP faster.
The worker-facing mobile app had three key features (aside from login, which was handled by Cognito with 5 user-types for both applications): the job/shift queue, the schedule, and the shift detail view. The schedule would be determined by user input; workers would input their availability. This data would filter the available shifts and display them in the job queue for easy access. Users could then simply click on a job and view details input by the admin or dispatcher.
Why It Works
The app was simple and only included the core functionality needed to test the concept. Users simply logged in, input their schedule, took the shifts that showed up in their queue, and waited for notifications. That’s it--no bells and whistles.
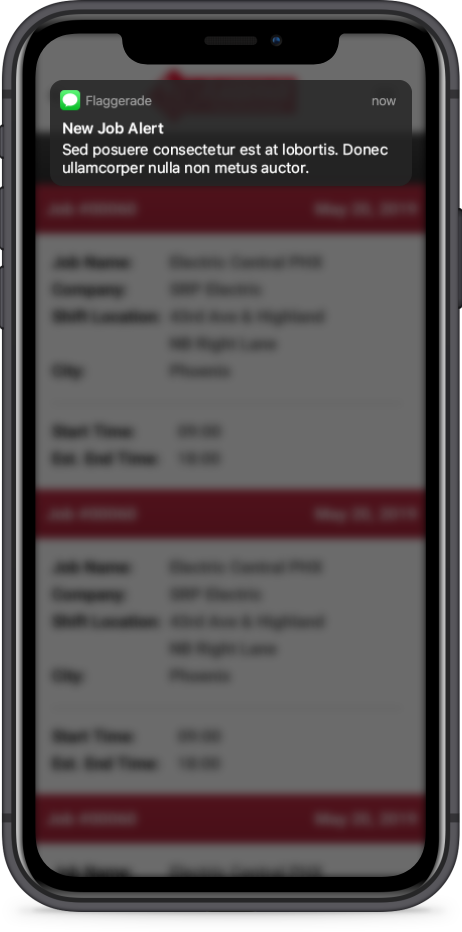
Shift Notifications
Flaggerade wanted workers to receive up-to-date notifications about jobs. That way, the entire process could fit into this single application. Once users select some shifts, they receive notifications. Additionally, when they sign up, workers can verify their account through their text or email.

Process
For notifications, we used Firebase. While AWS proved to be the better option for the backend infrastructure, Firebase was much better at handling notifications the way Flaggerade requested.
That way, we could minimize development time, get the MVP to market faster, and significantly improve the user experience. Twillio was important for schedule notifications, too, since it enabled us to use text-based verification without risking user data.
Why It Works
Flaggerade specified that they wanted easy, user-friendly registration and verification, and text notifications met those requirements on an MVP level while minimizing development time. It was the perfect way to test the concept while leaving room to expand in Version 2.
Admin Dashboard
The app was built for the workers, but admins also needed the flexibility to add employees and edit jobs behind the scenes. Thus, we built a web application as an admin dashboard.
This dashboard was crucial to the core functionality of the app. Admins and dispatchers needed two key tools: a user management screen and a job overview panel. That way, managers could add new employees to the app and notify them by automated text. Additionally, they can create new shifts, edit them, list additional details, and assign them directly to an employee.
Process
The admin dashboard required a significant amount of development. We began by finalizing the login and registration process to give both admins and workers an optimal user experience. Since we used Amazon Cognito, our team was able to finish user registration three times faster than originally predicted.
During our research, we discovered that most of the admin users would access the application from their desktop computers, while most workers would use mobile devices. For that reason, we developed a web application for the admin-facing panel using the MERN stack. This dashboard allowed them to add employees, jobs, and other admins, and it was directly linked to the AWS backend to store and process form data.
The final dashboard had three core pieces of functionality: admins can add or edit jobs, employees, and admins. Each task has a simple workflow to make the admin job easier. That way, workers get an up-to-date reflection of available jobs.
Why It Works
The app was simple and only included the core functionality needed to test the concept. Users simply logged in, input their schedule, took the shifts that showed up in their queue, and waited for notifications. That’s it--no bells and whistles.
This innovative app would need innovative technology that custom-fit its needs, thus, with keyboards in hand, our developers got cracking. Between the cross-platform iOS and Android app, the web app, and the custom AWS backend, our developers had a lot of exciting work ahead.
Front-End Development
While our designers were pumping out assets and getting approval, our front-end developers were converting those designs into usable components. For a more native-like experience at a faster pace, our developers used React Native to build most of the code base for the iOS and Android apps at the same time.
This resulted in a near-native frontend for the MVP that took much less time to build than two separate frontends, saving Flaggerade time and money and giving users on each platform a near equal experience.
Back-End Development
Just as our designers were wrapping up and our front-end developers were finalizing some components, our back-end developers started working on the API calls, integrations, and logic that keep the app running. We started by setting up the navigation and AWS SDK, then began building the behind-the-screen logic for the login components just as they were being finalized.
As the AWS backend started to take shape simultaneously, our developers noticed that Sequelize and the AWS Cloud weren’t cooperating, which slowed down the overal app. To solve this problem, we developed a custom MySQL Data API wrapper. This innovation enabled us to reap the benefits of both the AWS Data API and Sequelize without any of the drawbacks, making the final product much more efficient.
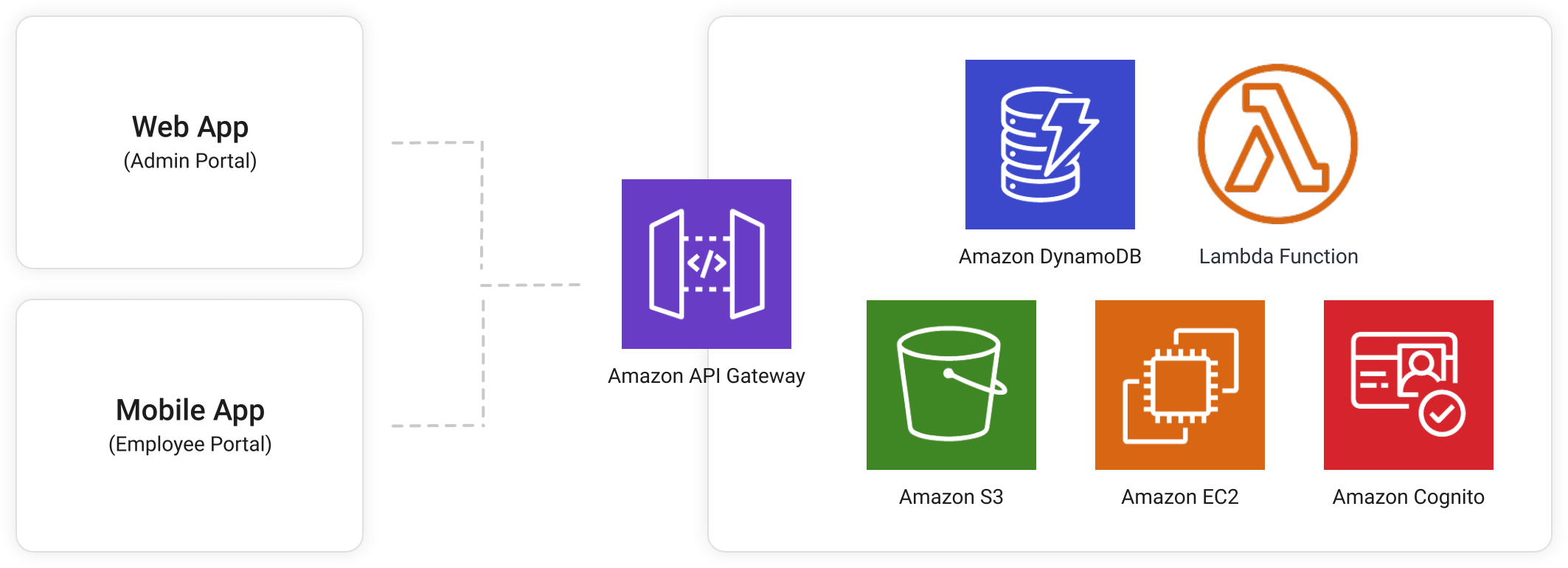
AWS Backend
Our AWS development took place at roughly the same time as the backend development since the database infrastructure is so closely tied to the backend logic.
However, we had nailed down the AWS infrastructure as early as the spec sheet. That way, we could make more accurate estimates and give Flaggerade a better idea of what the final product would look like. This is the diagram we included on the spec sheet.

Both the web and mobile app connected directly to the AWS backend in a VPC cloud. To keep things speedy, we used the MySQL Data API wrapper discussed in the previous section. That allowed the database to remain super secure without sacrificing speed.
AWS is always wonderful because it is so scalable, secure, and cost-effective, and it was especially useful for the Flaggerade MVP. Since Flaggerade had discussed post-MVP feature addons that required specific APIS, such as google maps and TCR integrations, the backend needed to be modular and flexible. AWS fit the bill, and thanks to our innovative developers, we managed to craft a very robust final product.
Launch went very smoothly, especially because of all the quality assurance. Since Flaggerade needed an internal app, we invested extra time in working out the bugs beforehand.
We ran a large array of tests with both simulated and physical devices to solve technical issues early on and save the client time and money. That way, Flaggerade could rest assured that the underlying tech would hold up for a very long time and grow as necessary.
Feedback was overall positive. Throughout the entire process, we checked in with the Flaggerade team, making frequent visits to their office to ask detailed questions about the subtle nuances of their business.
Because we communicated so heavily throughout the entire journey, positive feedback was unsurprising. We noted their suggested changes, made bug patches and tweaks, then prepared for future editions of the app.
Right away, the app made a huge difference. By merely shifting logistics from the phone to the application, Flaggerade saved an estimated equivalent of at least two full-time employees.
This improvement is huge; Flaggerade can now reinvest those hours into improving their business where it counts.
Flaggerade continues to test the application internally to find future improvements and opportunities to grow. By building the initial MVP on AWS with room for new features, we can easily maintain the technology and provide critical support to keep the app alive and expanding into the future.