Shopify checkout gets a bad rap for being rigid. It’s true that there are not too many options for changing out the checkout functions for Shopify, but that doesn’t mean that there’s no way to customize the checkout for specific brands. That’s why Fyresite, Arizona’s first Shopify Plus partner, has written this blog to help you take full advantage of every tool available to you.
Why It’s Important to Customize Your Shopify Checkout
Even if you don’t alter your checkout, it’ll still be functional. So why should you take the extra task or extra hours with an agency to customize your checkout? Branding. It’s important to leverage your branding through every aspect of your site, and that includes your checkout. Your branding is important for brand recognition and showing what kind of business you are.
Ways to Customize Your Shopify Checkout
Customizing your Shopify checkout is a very broad stroke. So we’ve broken it down to make it easy for you to decide what customizations you want to utilize. These customizations can be difficult to implement, so if you’re worried about doing this, you can always reach out to a Shopify Plus Partner, like Fyresite. The customize checkout section of the Shopify Admin will not be accessible until you’ve chosen a Shopify plan and have created your first shop. For all these options, customizations can be made on desktop, iPhones, and Android. For the sake of simplicity, these will be the desktop instructions.
To make every customization, you’re going to go into the Shopify Admin and click Settings – Checkout. Then you’re going to go to the style section and open Customize Checkout to open the theme editor. After these steps, every customization has unique instructions that we’ll go over below.
Upload a Background Image for the Header
By default, the background for your header will just be your shop name. If you’re happy with that, great! But if you would prefer something that reflects more what your shop offers, then this is a great opportunity.
In the section called BANNER, click upload image. You can either upload an image to use, or use an image that you previously uploaded. After this, click save.
It’s important to make sure that your banner image is the proper resolution, so it doesn’t become too pixelated. The ideal resolution is 1000 x 400 pixels.
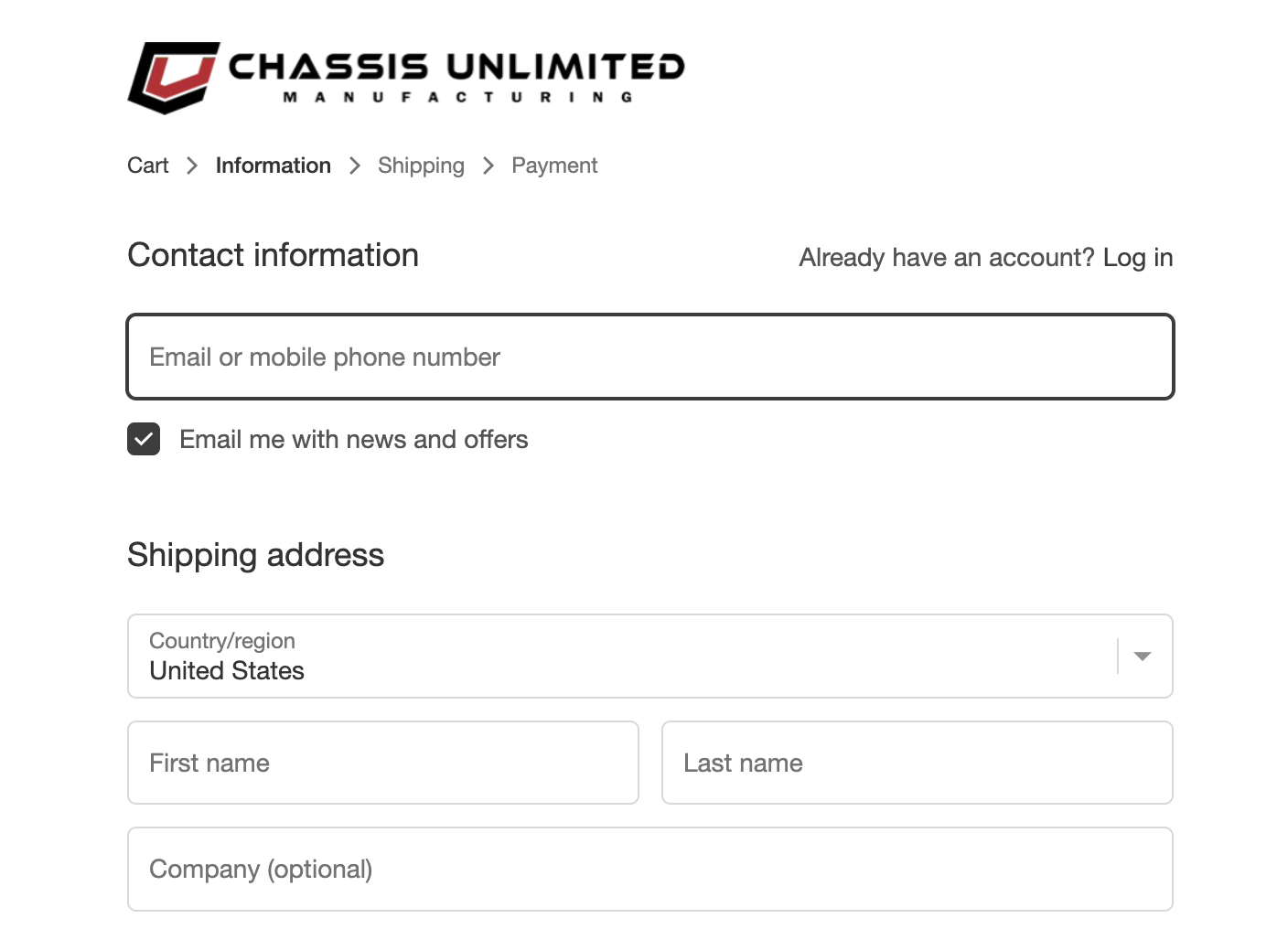
Add Logo to Checkout Page
If you’ve read our blogs before, you know we love a good logo. Good logos define your brand and tell your customers who you are. That’s why your logo should carry through your site, including your checkout page. If you chose to do a background image for your header, then the logo will be on top of the image. You can choose where your logo will be: left, center, or right.
Find the section called logo. Click it, and then select or upload the image that you want for your logo. Select the position, left, center, or right, and select a size for the logo. Once you’re satisfied, press save.
For the logo size, the standard resolution is 500 x 500 pixels.
Add Background Image or Color in the Main Content Area
The main content area is a great place to leave your mark. You can do an image that works for your brand, or a color that ties in your other design elements. You can’t do both a color and background image. In another step, you’ll see that you can make your form field transparent, so the background image can still be viewed.
In the main content area, add a background color or image.
If you want to add the color, click the box next to the background color to change the color. You can either use the color picker, or enter the hexadecimal code.
If you want to add a background image, upload an image or select an image you have previously uploaded. If your image is small, it will repeat into titles horizontally and vertically.
For both, click save after making your change.
Change Color of Form Field
To change the color of the form field can be made white or transparent. Transparent is ideal if you choose to do a background image for the main body. Whichever you choose, you want to make sure that you’ll be able to clearly read text in the boxes.
In the main content area section, click the form field drop-down to the color you want. After that, click save.
Add Background Image or Color in the Order Summary
The order summary is the page where customers can see what they’re buying. Here you can add a background image or color.
Go into the order summary section.
If you want to add a background image, upload or select an image that you’ve previously uploaded. If the image is small, then it will repeat in the background like titles.
To change the background color, open the color picker or enter the hexadecimal code to pick the color for your background. Regardless of which background you chose, click save.
Change or Remove an Image on the Checkout Page
This customization allows you to change or remove any image that is on the checkout page.
Locate the image that you want to change or remove. To replace the image, click update and upload a new image or select one that you previously uploaded. Click save.
To remove the image, click remove under the image. This won’t remove the image from Shopify.
While you’re looking at your image, consider adding alt text. This will improve your SEO.
Change Font on the Checkout Page
Changing the font for your checkout page can make sure that you have a consistent font throughout your website. You can only change the font type, not the font color.
In the theme editor, click open checkout settings. In the checkout section, find the section called typography. Click headings or body drop down, depending on where you want to change the font. Select the font that you want. Once you’ve selected the font, click save.
Change Button and Accent Colors on the Checkout Page
This customization allows you to change the colors of buttons, error messages, and accents, such as links. When selecting the color, make sure that you’ll still be able to read the text.
In the colors section, click the color box next to accents, buttons, or errors to open the color picker. You can use this picker to choose the color or enter a hexadecimal code. Click save.
Need Help?
As we’ve said, this can be difficult. You may need help. Reach out to Fyresite to see if we’d be a good match with you!
 Taylor Simmons
Taylor Simmons