There’s so many new inventions and innovations in eCommerce, it’s hard to keep track. It’s even harder not to get FOMO when you hear about something new, and it seems like everyone else is taking advantage of it. But not all trends need to be jumped on. Headless commerce is one of them. Wondering why? Fyresite is here to breakdown reasons why you don’t need headless commerce for your store.
What is Headless Commerce?
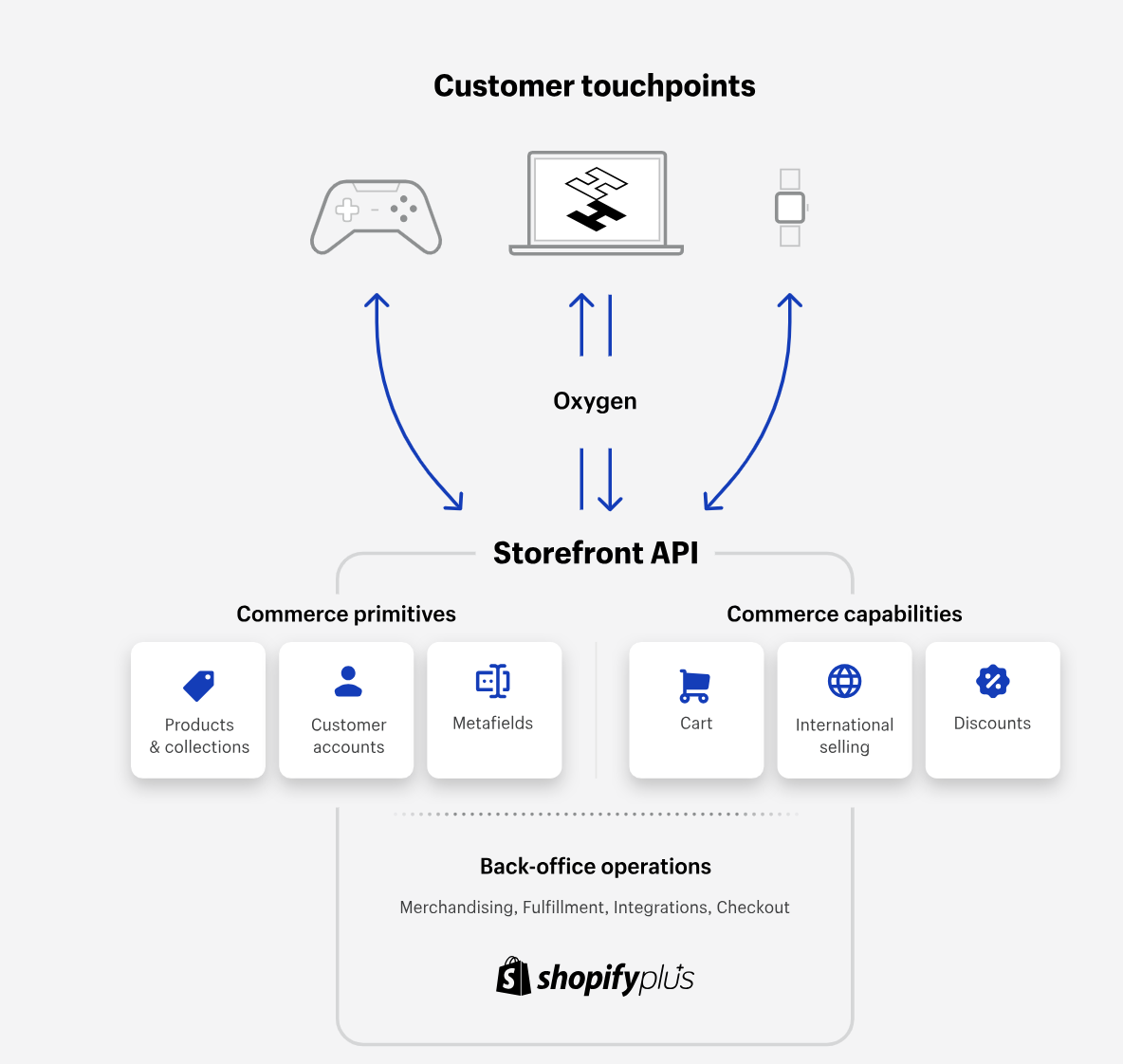
Before we look at why you don’t need headless, you need to understand what headless is. A Shopify Plus feature, Headless is an eCommerce model that separates the front end from the back end but connect through an API gateway.
For example, common headless set-ups use React.js to build a javascript front end bit connect it to the Shopify API library and use Shopify as the back end.
This can be helpful because of the flexibility it offers. Each platform, such as the website, app(s), kiosks, and IoT, can have their own appearance, while sharing one back end.
So it’s true, headless commerce is an eCommerce model that gives the ultimate creative control. This sounds great, right? So why are we telling you that the majority of stores don’t need it?
You Don’t Need Headless Commerce Because…
There’s a few reasons why headless may be unnecessary for your store. Here are just a few of the common ones we see with our clients.
It Often Costs More than the Value it Brings
Headless is incredibly customizable. But that comes at a cost. A large financial cost.
Headless doesn’t have a centralized template, meaning that every time a feature is added or a change is made, it has to be done by navigating through the intricate landscape of services offered for headless.
With the front end and back end separate, it takes high development knowledge to balance the communication between all aspects of the store. By high development knowledge, we mean mastery of modern JavaScript frameworks and APIs, as well as Shopify infrastructure at a minimum. Most merchants don’t have this knowledge, and have to hire someone to do it for them. A master developer can do the job, but doing the job correctly costs money.
It Makes the Job Harder for the Marketing Team
No matter what you’re selling, you need a good marketing team. And for a marketing team to be good, they need to be able to be able to navigate your store and the back end to find and interpret relevant data.
SEO markers are integral to making search engines acknowledge and rank your site. In headless, these markers can be hidden or skipped over when being crawled by search engines.
It also is much more difficult for digital marketers to add tracking tags and analytics. Often, this has to be done by leveraging a third party service, which can cause its own performance issues.
It Makes Stores Developer Dependent
Headless is complex. While this is good for creating solutions, it is not intuitive for most merchants. This means they need to hire an expert developer to make even simple changes.
Since front end and back end are separate and talk to each other via API layers, touching one piece of the site can cause repercussions throughout the entire site.
Integration Challenges
One common complaint about headless is that it has integration challenges. For a successful headless structure, software components have to be perfectly balanced.
There are API limitations. Hitting Shopify’s API rate limits can throttle data exchanges, massively slowing down the site.
Utilizing third party services can leave you with capability and performance issues, while CMS face operational issues if they don’t align with Shopify’s platform.
There’s also the issue of custom coding being needed for unique business needs, which adds another layer of complexity. All of these things have to be balanced in order for data synchronization to be reliable and accurate. If even one thing is off balance, it can cause repercussions throughout the entire site.
What Are My Other Options?
So you don’t need headless. What’s left? Fyresite recommends Liquid. What is Liquid, and why do we recommend it over headless 95% of the time?
Basics of Liquid
Liquid is Shopify’s templating language and template engine. No matter which you call it, both are right. Liquid creates a bridge between HTML and a data source.
The best part of Liquid is that developers don’t need to have intimate knowledge of your individual store data. Liquid themes can be made 100% agnostic and applied to multiple stores without issue. Liquid simplifies multiple tasks, such as changing fonts, creating dynamic content, formatting content. In fact, practically anything you do in headless commerce can be done with Liquid.
Perhaps the biggest advantage of Liquid is that it was designed to be able to be used by everyone, even those with little to no coding experience. Instead of relying on a developer for every little change, you can hire a developer to do the initial build-out, and make further changes yourself.
Work With a Shopify Expert
Want to get started with a top tier Shopify expert? Reach out to Fyresite today or use our affiliate link to get started.
 Taylor Simmons
Taylor Simmons