Sketch has been the primary design tool for a while. In fact, Sketch is so dominant that a whopping 56.4% of files uploaded to Avocode in 2018 were Sketch files. However, new programs are catching up. Perhaps the most notable alternative is Figma: an exciting new collaborative web app for UI design. The same report notes that Figma frames shared on Avocode grow by 20% every month.
But popularity hardly determines the usefulness of the software. Several websites compare the programs side-by-side, but many are outdated or fail to include the most recent features. On the other hand, we’ve updated this post four times since its original release. To find out which software is better for UI design, let’s take a fresh look at what sets them apart.
Figma vs Sketch: Basics
At their core, Sketch and Figma share a lot of the same functionality. While they do have some notable differences, the “better” core program mostly boils down to preference.
Interface
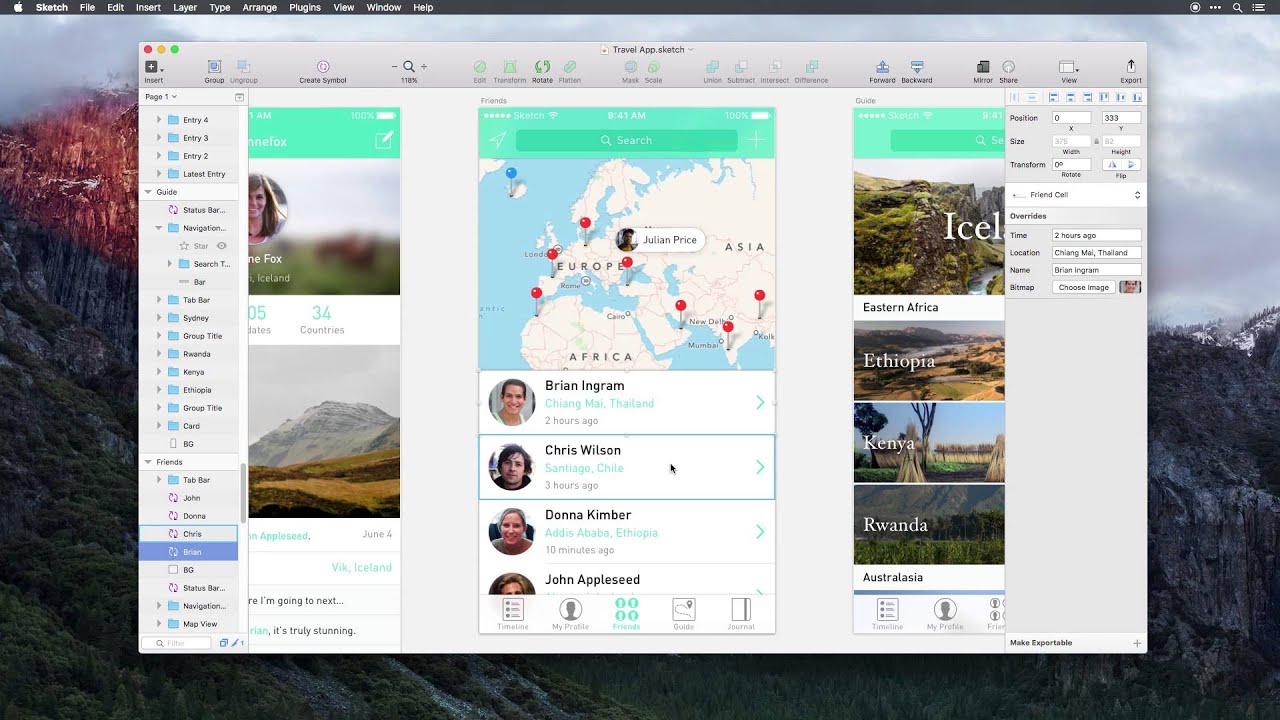
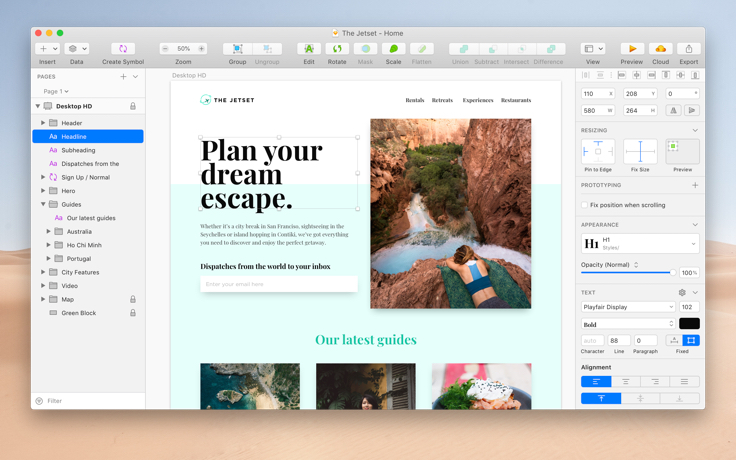
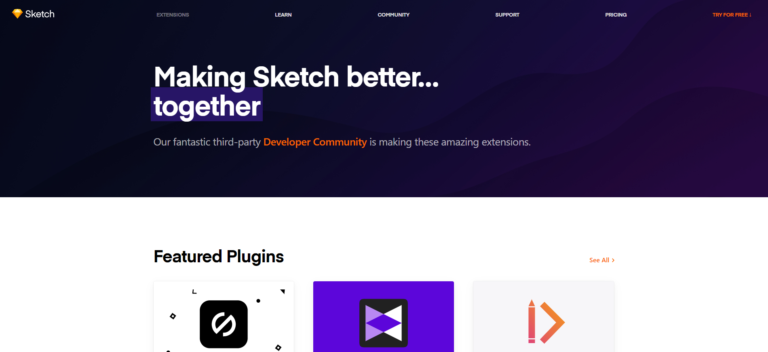
Figma, like many other rising interface design tools, employs a UI that almost exactly mirrors Sketch. The similarities are immediately noticeable. Here’s Sketch:

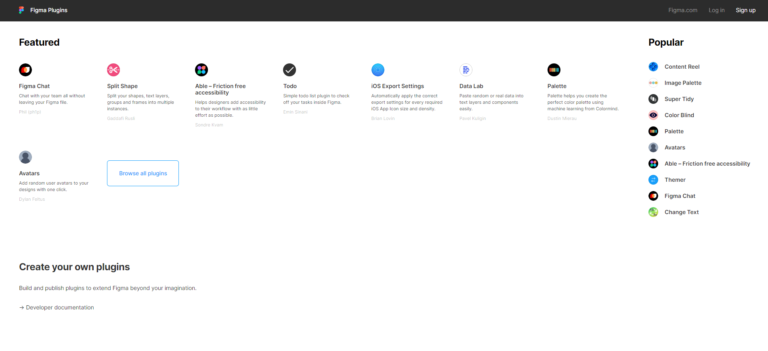
And here’s Figma:

Both programs feature the canvas in the center, layers on the left, and tools on the top. Though Sketch calls the right panel “properties” and Figma calls it “inspector,” both serve the same purpose. These similarities are no accident. Figma wants its interface to feel familiar so that designers can more easily switch from Sketch. The better user interface is mostly a matter of preference.
More design content you’ll enjoy
- Top 20 development tools for digital agencies
- Shopify vs Magento
- The dos and don’ts of dark theme in UI/UX design
- UX psychology: the ultimate 9-part guide
Artboards/Frames
Both programs allow users to create multiple artboards with custom grids, layouts, and scaling constraints. Sketch keeps artboards simple: each one represents a separate page. As a result of this philosophy, Sketch’s artboards are pretty standard. This walkthrough describes all the juicy details.
Figma’s “frames,” on the other hand, are much more versatile. While Sketch only allows one artboard per page, Figma encourages designers to nest frames within one another. That means that designers can include separate frames for headers, footers, menus, tabs, and lists, and more. Since each frame can include a separate custom grid, designers can explore using different rulers and guides on different parts of the screen.
However, there’s a tradeoff. To encourage nesting frames, Figma does not support constraining groups. Ultimately, while Figma’s frames are more powerful than Sketch’s artboards, both programs are competitive.
Figma vs Sketch: Features
Sketch and Figma share variants of the same features. However, that doesn’t mean that neither app has an edge.
Collaboration
Figma clearly surpasses Sketch in terms of collaboration. Much like Google Docs, Figma allows multiple designers to simultaneously collaborate on a single document.
Since Figma’s “multiplayer technology” has been at the helm of the program since its founding, they’ve developed some solid structure that sets them apart from all other design software. They use flowcharts, as shown below, to decide what gets shown when.
It’s especially valuable for a team of any size. Since Figma is a web application, anyone can view a project and leave comments for free by simply clicking a link, regardless of the platform. Even if you only have a subscription for a handful of designers, the entire team can collaborate and provide feedback.
Sketch, on the other hand, did not support live collaboration until May 2020. Before, only Mac users with Sketch installed on their system could view projects.
However, things are starting to change. Sketch needed to keep up with its competition and raised $20m in Series A funding to add new features. In June 2019, Sketch announced “Sketch for Teams”: a public beta designed to improve collaboration.
They promised live collaboration by the end of 2019, but dragged it out for almost two more years. Live collaboration didn’t launch until May 2021. As is always the case with Sketch, only paying users may edit.
That being said, Sketch’s real-time collaboration is nothing to laugh at.
It’s impressive, and the follow feature is really nice (you can link yourself to an editor and follow their work), but it’s all a bit behind Figma.
Figma clearly takes the lead in collaboration and cooperation. They’ve had years to perfect the technology, and Sketch is only beginning to catch up.
Drawing tools
While neither program offers as many vector-drawing options as illustration-focused software like Adobe Illustrator, both have plenty of powerful tools for designing elements. Both Sketch and Figma provide shape tools, boolean operations, and a free form vector tool. Between these features, either program can handle the vast majority of design challenges.

Vector networks do give Figma a slight edge. While Sketch’s vector tool requires designers to “chain” points together, Figma’s vector networks support curves between any set of points. As a result, designers can connect several lines at a single point instead of creating two separate paths, as demonstrated in this animation on Figa’s website.
However, Sketch doesn’t fall too far behind when you consider other vector tools. After all, they recently improved boolean options in version 57. For now, both programs are neck-and-neck.
Symbols/Components
Both Sketch and Figma include symbols: standard elements that can be repeated across pages and edited simultaneously. However, each program implements the symbols feature differently.
Sketch centralizes the process on a single page, which makes your workflow much more streamlined.
When you create a new symbol, such as a button or an icon, the original element moves to the “Symbols Page” and leaves behind a flattened “instance.” To edit every instance at once, just change the master symbol on the Symbols Page. Any changes to the master symbol automatically apply to every instance. Any time you want to add an identical copy of the symbol, you simply insert another instance. Each unique instance can be tweaked customized through the “overrides” panel. Overall, Sketch symbols are both powerful and versatile.
Figma’s version of the symbol is called the “component.” Components are simpler but less powerful and organized. Unlike Sketch, Figma does not include a separate page for components. Instead, the master component remains in place.
To create a new instance, you simply copy the master component. Editing the master component updates every instance, and each instance can be edited in place. While Figma components are more streamlined, the separate Symbols Page in Sketch helps keep your project much more organized.
Plugins
One of the major advantages of Sketch over Figma is the massive array of 3rd-party plugins. Sketch has plugins for animation, prototyping, data supplying, and even third-party app integration. Since Sketch has been the dominant player for a while, developers have had plenty of time to create plugins. If you can think of a Sketch plugin, it’s probably featured on the plugin page. If it isn’t there, it probably will be soon.

Figma, on the other hand, did not support plugins until very recently. While plugins exist, there just aren’t as many options available for Figma. However, Figma is trying to incentivize developers to create more plugins with the help of show-and-tell events and featured content on their release page.

Figma is catching up, but it still lags behind Sketch for now. For some designers, plugins can make or break the entire program, but for others, they aren’t a big deal. However, if you want to be able to customize your design program, Sketch is the way to go.
Figma vs Sketch: Pricing
The better price depends upon your team. While Figma offers a free version, only two people can edit a document at once (though any number of people can view it). If your team is small, Figma’s free version is perfect. However, larger teams must pay $12/month per editor for the professional version or $45/month per editor for the organization version. Each version comes with additional benefits, which can be found on Figma’s pricing page.
Sketch does not have a free version; however, the license only requires a one-time purchase. With a single payment of $99, you get all the features and a year’s worth of updates. Bulk and education discounts are also available. Details are available on the Sketch pricing page.
Sketch for Teams, on the other hand, requires a subscription priced at $8.25/month per editor. While the subscription includes the Mac App, the service is still in Beta and does not offer as many live editing features as Figma. More details are available on the Sketch for Teams page.
Verdict
Choosing the right software depends on your company. In-house companies using Mac computers may prefer Sketch, while teams with remote designers or windows computers may use Figma for convenience. Fyresite uses Sketch to design UI, but other companies may feel more comfortable using Figma. Both programs are extremely powerful, and either option will enable you to create beautiful graphics and interfaces. Ultimately, your choice should depend on your company. For assistance analyzing how Sketch or Figma may help your UI stand out, contact us online or fill out the form below.
"*" indicates required fields
 Donovan Reeves
Donovan Reeves