Note: This article has been updated and is accurate to February 5th, 2024
A website’s “front end” and “back end” overlap so much, sometimes it’s hard to tell which is which. And when you try to search it, the internet has multiple different spellings, all with slightly different meanings.
As experts in both, Fyresite is here to clear things up. We’ll walk you through both sides of the website and all the variations of those labels. Then, we’ll discuss how front-end and back-end development differ, and why they’re both important.
Front End, Frontend, or Front-End?
Chances are, you’ve seen all of these spellings. But which one is correct?
The “correct” spelling
Here’s the thing; all three of the spellings are correct (in the same sense that octopi, octopuses, and octopods are all technically correct). However, consistency is more important than technicalities, so businesses should stick the below rule:
Use “front end” for nouns and “front-end” for adjectives.
“Front-end” is always an adjective — its noun form has a space, not a hyphen. However, “frontend” is used as both a noun and an adjective. Thus, “frontend” is pretty unpopular, so you should avoid it.

Now that we’ve got that cleared up, let’s figure out which end is the front and which end is the back. We’ll use Clean Energy Social as an example, since the front end and the back end are pretty distinct. You can read all about the tech in our case study, or you can just read on for the tl;dr.
Which End is the Front End?
The front end is the part of the program users see and interact with. It’s the user interface and all the code that makes it run.
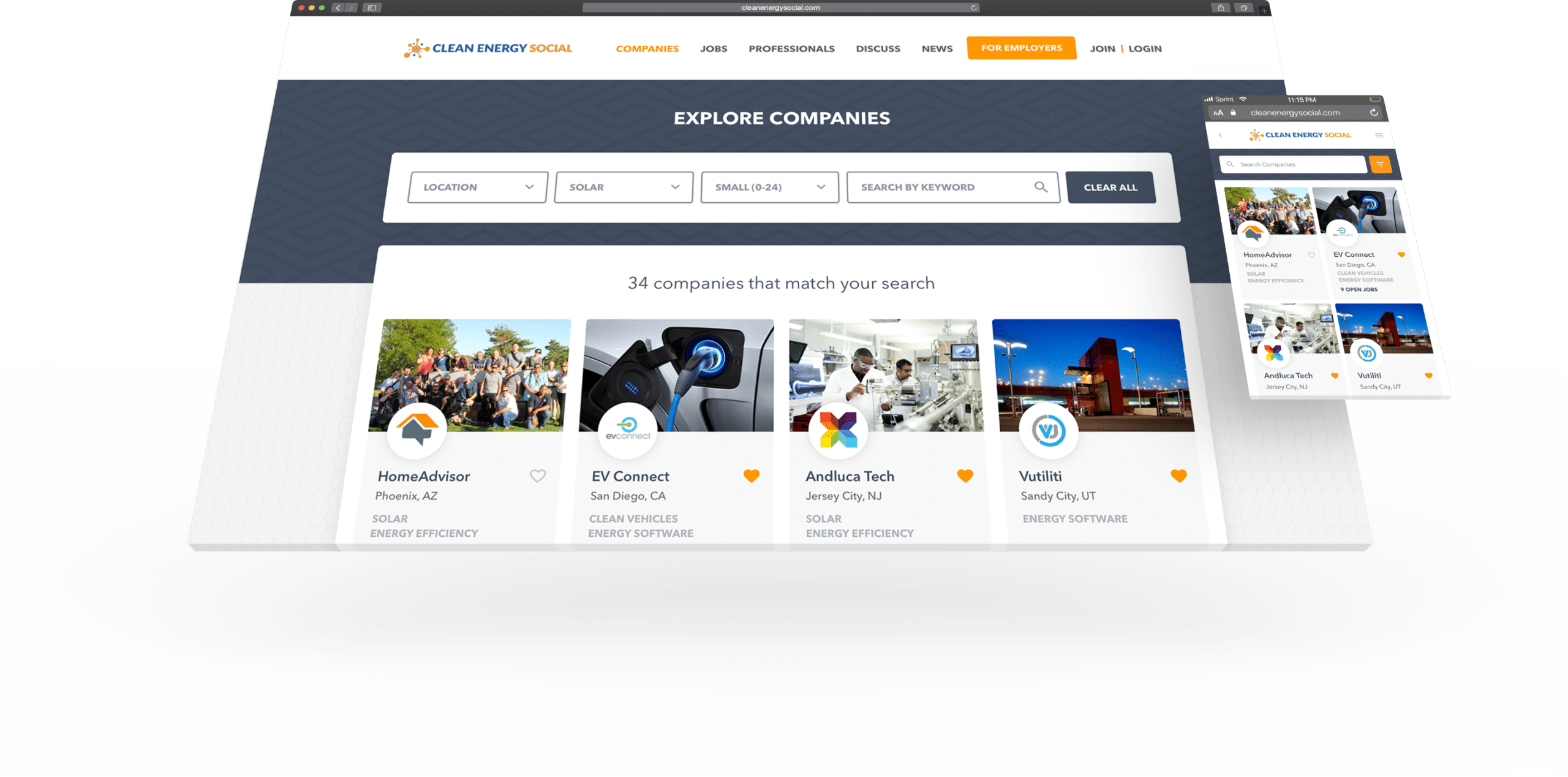
Clean Energy Social, for instance, has a web-based front end. It looks like a website, acts like a website, and behaves like a website.

The user interface and the code that makes it “touchable” are all part of the front end of the website. If a user directly interacts with it, it’s on the front end.
Which End is the Back End?
The back end is the part of the program that works behind the scenes. It’s the databases, the functions, and anything that the user doesn’t interact with directly. If the front end is the face, the back end is the nervous system.
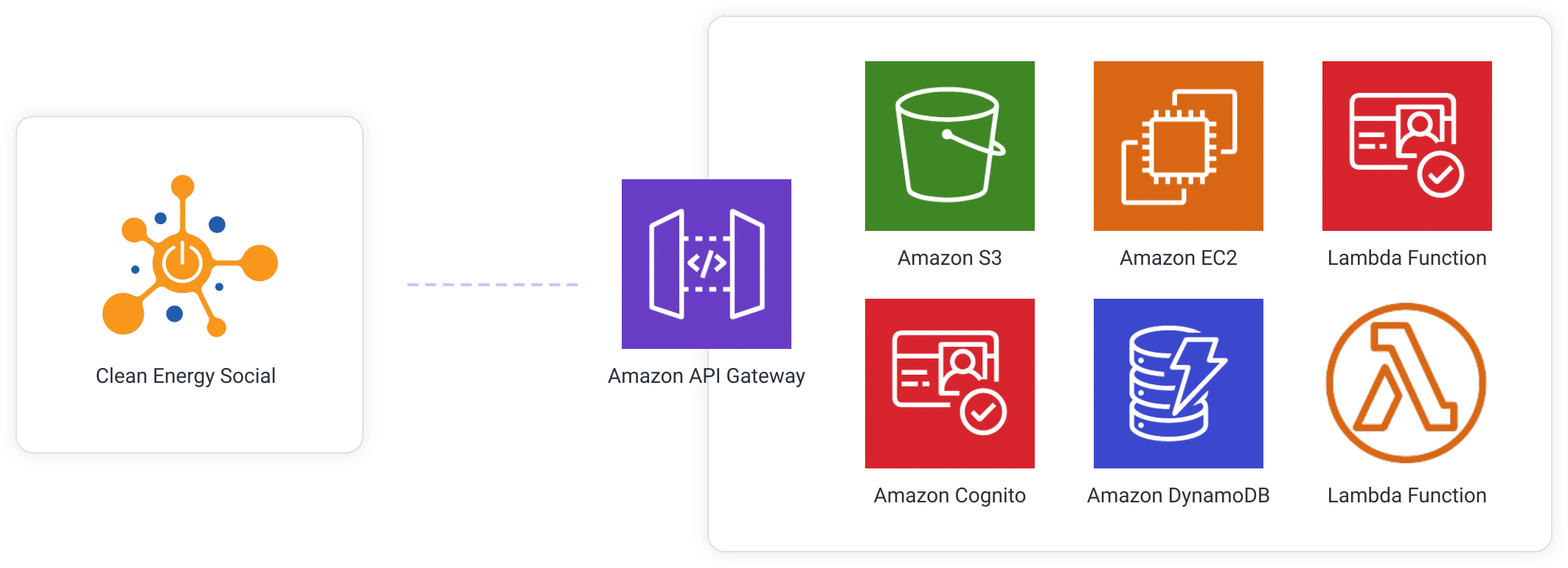
Clean Energy Social is a great example because the front end works like a website, but the back end works like a cloud application. Each button connects to our custom AWS app, which returns the necessary info and data to the front end.

See the “Clean Energy Social” box? That’s the front end. The back end is sort of like a magic box behind the scenes. If a user presses a button, it sends a signal into the box, then receives data in return. That box is the back end.
What About Server-Side and Client-Side Tasks?
Server-side programs happen on the back end, and client-side programs happen on the front end. They’re close synonyms, but there is a bit of a difference.
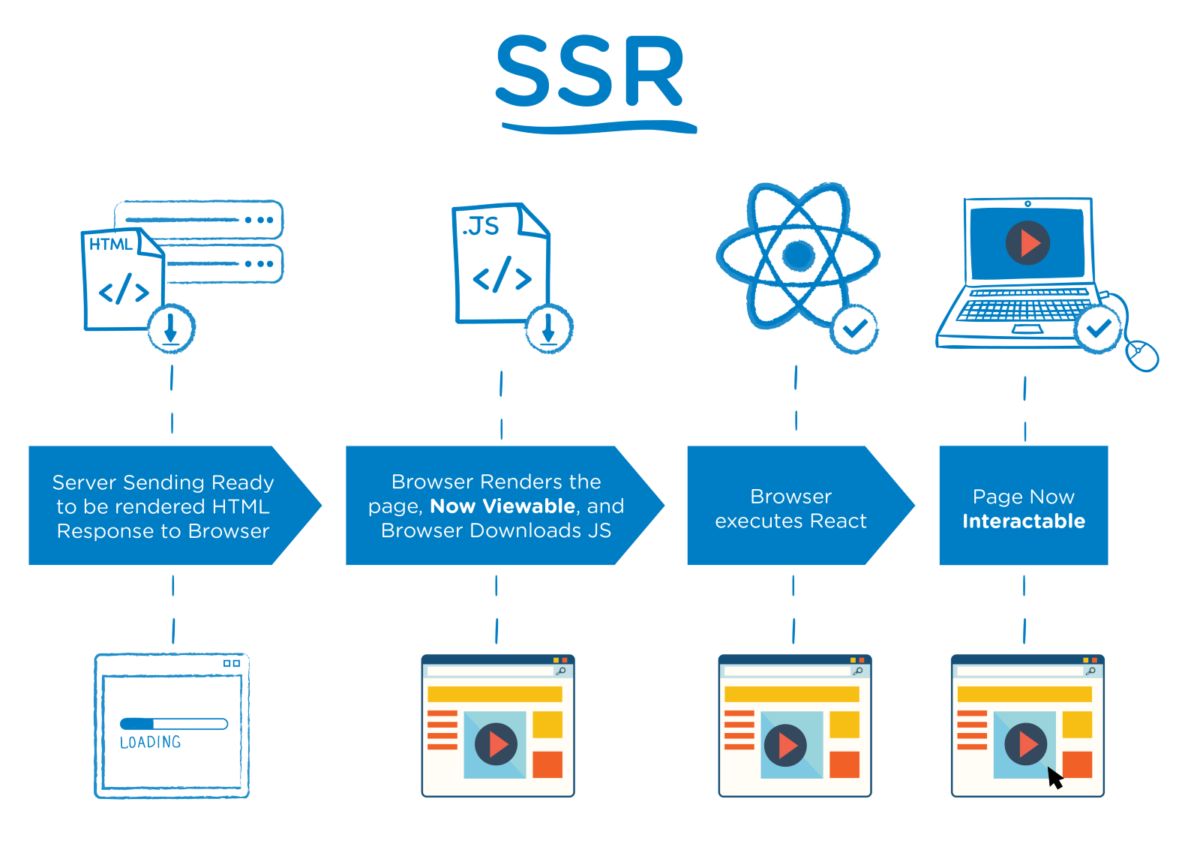
Rendering is a good example of how these terms differ. Server-side rendering (SSR) occurs when the website renders in the server, then sends over to the user.

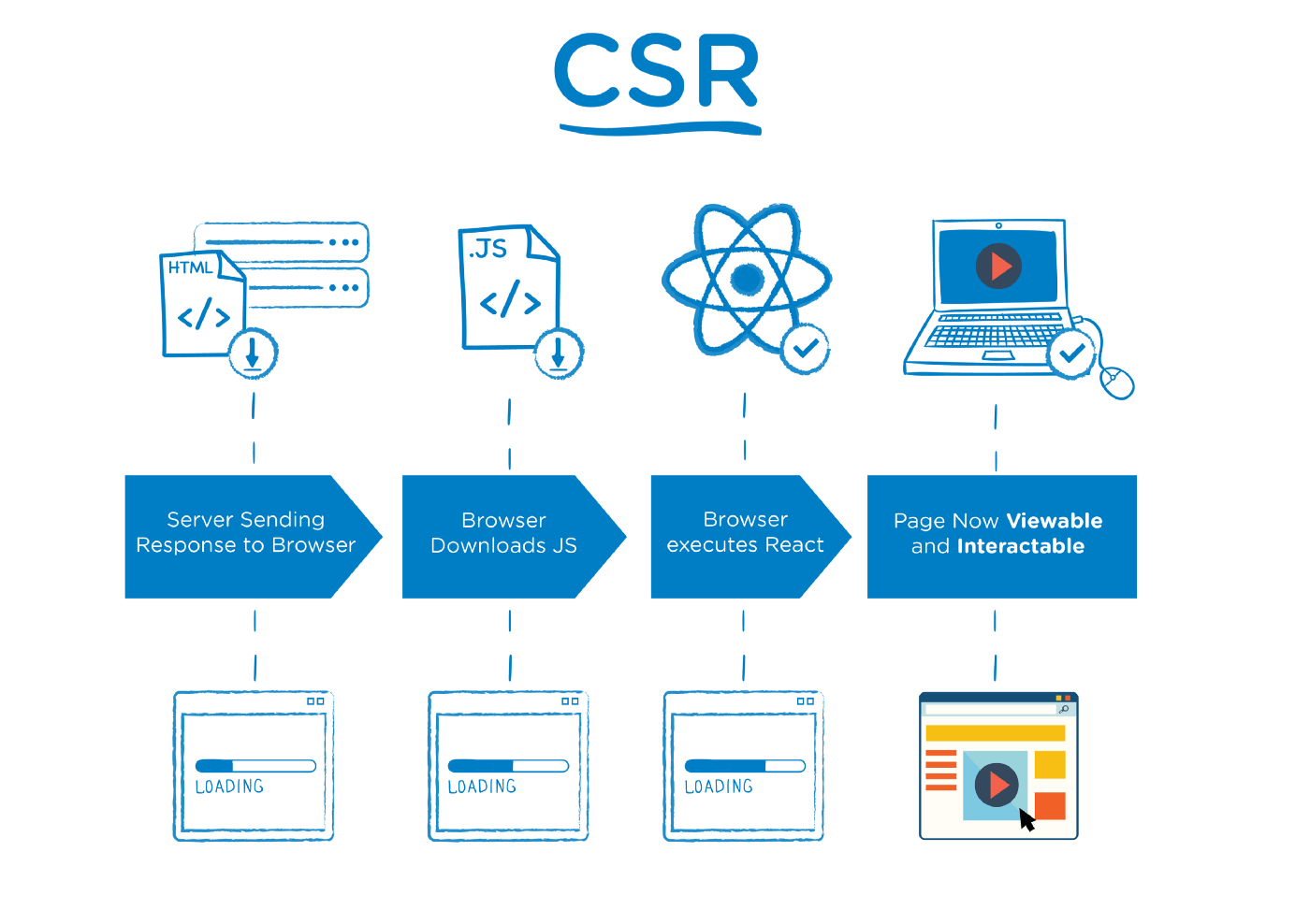
Client-side rendering occurs when the program renders on the client’s end of the network.

However, both types of rendering are on the back end. Users can’t directly interact with the code that renders the website, so rendering is on the backend, even if it’s handled at the client’s end of the network.
Why Are the Front End and Back End Two Separate Things?
There’s certainly a lot of overlap between the front end and the back end, but they are two distinct areas. Programmers treat them as separate entities because they take different skills to build properly.
Building the front end of an application requires a strong understanding of usability, UI/UX, and interface design. Building the back end of an application, however, requires a strong understanding of data structure, databases, and networks. Some developers are good at both, but separating the website into two parts allows coders to specialize.
What Does the Front-End Developer Do?
Front-end developers convert designs into usable code, build the part of the website the user sees, and make sure it all functions properly. To code, they often use HTML, CSS, Dart, and/or JavaScript.
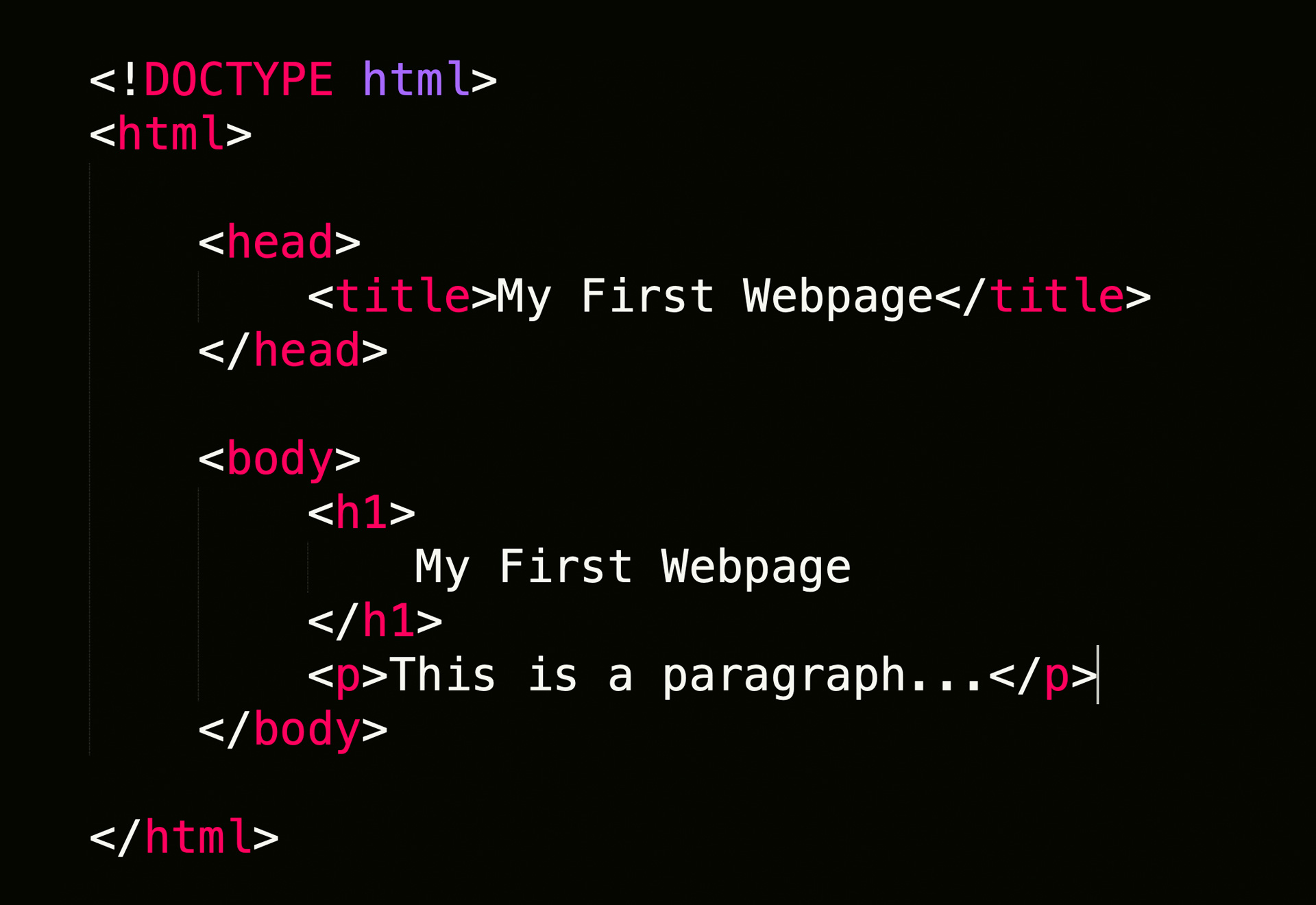
Here’s a simple example of code that you can understand without any prior knowledge.

Basically, the code marks different bits of text as heading and body, which helps the computer understand which bit is which. There’s a lot more very complicated coding that goes into front end development, but this is a very over-simplified preview of what it looks like. In a nutshell, coders are defining how the website looks and functions in a way that the computer can understand and display to the user.
What Does the Back-End Developer Do?
The back-end developer handles the behind-the-scenes functions and all that data stuff. Back-end developers use PHP, C++, Java, Python, Node.JS, RUBY, and/or JavaScript. Again, there are plenty of other tools at their disposal, but those are a few of the common ones.
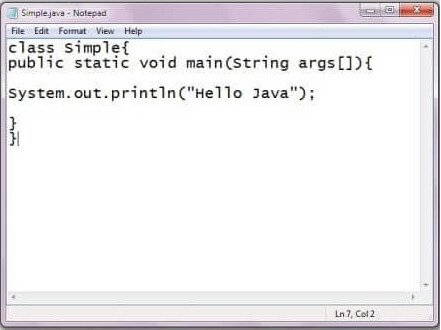
Below is another super-simplified preview of what the code looks like on the back end.

Back end code acts more like commands, which tell the computer to do something specific. When the user presses a front-end button, it’s the front-end code that makes it press and the back-end code that retrieves data.
Remember, these are very basic examples of code. Front-end developers do more than basic text markup, and back-end developers do more than print text lines. There’s a lot of overlap and complex coding that happens on both sides and between the lines.
But together, developers on the front and on the back have the most powerful bond imaginable. Together, they build a fully-fledged functioning system: a dynamic website. The front end cannot exist without the back end, and the back end cannot exist without the front. They work together in careful harmony to put the needs of the user first.
To get an idea of how these pieces fit together, check out our awesome projects. We include lots of technical detail in a readable, easy-to-use format. Get insight into our process and learn more about coding today.
Other Questions About Development
Have more questions about development? You may be interested in these blogs:
What is Mobile App Development? A Guide
Why You Need a Shopify Plus Developer
DevOps Demystified: What is DevOps in App Development?
Partner with an Expert
If you’re interested in hiring expert front and/or back end developers, reach out to Fyresite today!
 Reed Steiner
Reed Steiner