Being part of a mobile app development journey can be very confusing. Just as you think you understand what’s going on, a developer brings up a new term, a technology that makes things more confusing. Well, worry no longer. This straightforward guide will give you a basic, top-down overview of what app development is, how it works, and what to expect when you get started on your next project.
So, what is mobile app development, and what makes it different from other types of software development?
What is mobile app development?
Mobile development is simply the process of building a mobile app.
Everyone knows what a mobile app is: it’s a special little program on your device that you probably use every day. These apps may look like little more than the icons on your home screen, but there’s a lot that goes on behind the scenes. Each app runs with a basic set of instructions that tell the mobile device what to do. To do that, it “talks” to the software and hardware on the phone.
However, each phone is different. The Google Pixel 3 XL and iPhone SE have different hardware and software. To make matters worse, code uses very exact instructions. For the computer to do what you want, you have to tell it exactly what to do. For these reasons, mobile app development is a little trickier than writing one code base for every device. Instead, programmers need to think about each device that’s going to run the app. That means we need to talk a bit about the different platforms your app could use.
Platforms
Phones aren’t magic: every mobile device needs some baseline code to make it work. This software is a mobile operating system, also known as a mobile OS. The OS talks to the phone so you can interact with it. It controls the basic functions of your phone, like swiping, tapping, and more. Every time you get a fun new OS update with a fancy new look, the behind-the-scenes code that makes the phone work has changed, too.
Depending on which OS you use, the app will need to be a bit different on the back end. There are two major platforms: iOS and Android.
iOS

iOS is the operating system that runs all mobile Apple devices. To build an app for iOS, developers need something called a software development kit, or SDK. This kit includes all the tools you need to make an app work on iOS devices. Since the Apple app store is a closed system, an iOS app needs to be reviewed by someone at Apple before anyone can install it. This process usually takes from a day to a week.
Android

Android is Google’s free, open-source OS for mobile phones, tablets, and other devices. It’s based on the Linux kernel and other open-source code. Since its source code and SKD is available for free, developers can make an app and distribute it within or outside the Google Play store. It comes on a wide range of devices.
Other
Other operating systems exist, such as KaiOS, Samsung, and Windows Mobile, but they’re not nearly as popular as iOS and Android. However, depending on your app and audience, they may be a choice worth considering.
Types of Mobile App Development
The big challenge of app development is building an app that anyone can use on any device. Android and iOS make it a little bit trickier. Since iOS and Android devices have different hardware, they need different software to control it. The software can be an issue, too. Android and iOS have different controls, interfaces, and other components. They don’t even use the same language. Any code you develop for Android won’t work on iOS without some serious changes. That’s why you need to think about the type of device your audience will use before building an app. To get a better idea of when to build an iOS app and when to build an Android app, read our handy guide: iOS vs Android App Development.
To get around this issue, there are a few different types of mobile app development.
Native App Development

Building separate apps for each platform
Native apps are built for one platform only. An app built for one OS usually has much better performance than an app built for more than one, since the code doesn’t need to be “translated.” Plus, the UI feels more “Apple-like” or “Android-like,” resulting in better user experience. For companies with lots of time, money, and users, these performance benefits are priceless. That’s why big enterprises often build two different native apps for each platform.
However, native app development isn’t for everyone. While native apps may perform well, they aren’t cheap. After all, you’re building two separate apps: one for iOS and one for Android–that’ll cost twice as much as one native app. If your app has two permissions with different feature sets (like Uber, where riders and drivers have different features), you’re technically building four apps, which costs even more and takes even longer. If you have billions of dollars at your disposal (again, like Uber), a couple of extra apps won’t hurt you at all. But for small and medium enterprises, developing two separate apps and keeping their features in-line with one another is a daunting task.
For smaller companies, there are two solutions. The first solution is to only develop for one platform. This makes sense for companies whose audience almost entirely uses one platform. However, if your audience is split roughly evenly between platforms, a single native app won’t do.
The much more common solution is to build a cross-platform app.
Cross-Platform App Development

Writing one code base and converting it at the end
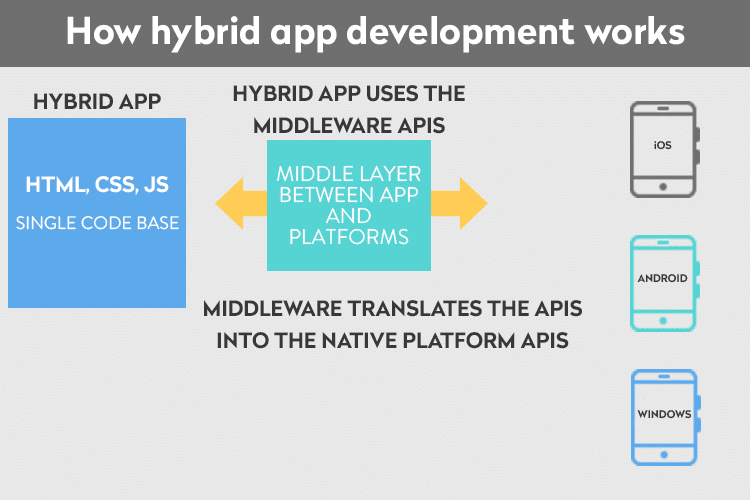
If developing two of the same app sounds a little too pricy for you, cross-platform development may be the way to go. Instead of custom-fitting a native app to each platform, you code the app in a third-party environment that translates it into something each device can use. Codetiburon shows how it works with this wonderful diagram.

Because of this conversion, cross-platform apps don’t perform quite as well as native apps. However, cross-platform development is much faster and, thus, much cheaper. By building a single codebase, developers save countless hours. Of course, some code needs to be custom-made for each platform, but the majority of the codebase is shared. Plus, cross-platform apps can use other languages than Swift for iOS and Java or Kotlin for Android.
However, cross-platform isn’t perfect. Updates can be a little buggy whenever the OS gets a new update. More importantly, rendering takes longer on cross-platform apps than on native apps, since the code needs to be translated into something that the OS can understand. As technology has advanced, however, cross-platform apps have grown more and more powerful. Many of these downsides have become much smaller in recent years. In fact, if you get a good developer, your cross-platform app should have near-native performance, look, and feel.
Big, medium, and small companies alike all benefit from cross-platform development. It’s the go-to development strategy for any prototype, minimum viable product (MVP), or other fast-to-market apps.
However, there’s one more popular type of app development that opens up even more possibilities: progressive web app development.
Progressive Web App Development

Delivering a web app through the browser
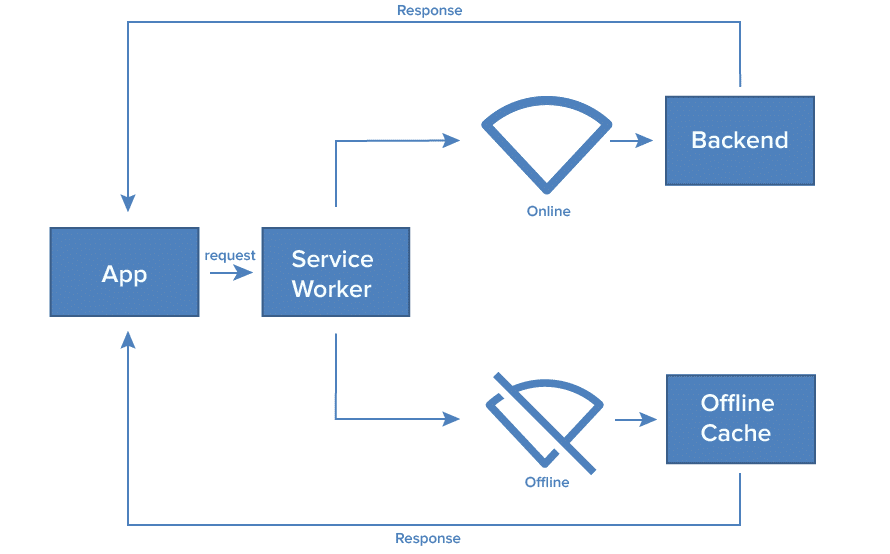
A progressive web app (PWA) takes a completely different approach. It delivers software through a web browser but still provides a native-like experience. In fact, users interact with it just like a native or cross-platform app. Though a PWA uses a web browser, it usually provides an initial static frame, which is basically a layout that the web content loads into. Though the initial loading can take a while, load time improves a lot after content is cached. They even load offline (to an extent), despite being web apps! Here’s a great diagram from SimiCart that shows how it works

After the initial load, PWAs load faster than even native apps. They also cost significantly less than multiple native apps since, like cross-platform apps, all the apps share the same code base. And since your PWA is technically made up of web pages, your users will have an identical experience both online and on mobile devices.
However, not all these benefits carry over to the app store. To publish a PWA on the Apple app store or Google Play store, you’ll need a native wrapper, which makes things a bit trickier. Since the app isn’t written in the device’s native language, battery life is worse, device hardware access is limited, and integrations with native apps are trickier. PWAs are very useful if you want to give a website extra app-like functionality, if you want your app to show up on web search engines, or if you want to maximize responsiveness. However, you can achieve a more native-like experience for about the same cost as cross-platform development.
No matter the type of app you decide to build, the process for building it will follow the same steps outlined below.
The App Development Process
Every mobile app is developed using the same basic steps. While each step may look a little different for each app, the process remains fundamentally the same, as shown below.

To learn more about the process in-depth, read our guide to the eight phases of app development, or watch the below video.
Or, if you’d rather stay here, keep reading for a brief guide to the mobile development process in the context of native and cross-platform development.
Mobile App Development Phase 1: Discovery

In the discovery phase, the business and their app development partner work together to explore the app in-depth. The developers will research markets, technologies, user behavior, and more, until they fully understand every single external factor that could change the look, feel, and function of the app.
This phase is usually where we decide what type of app development will work best. We will research your audience and learn about their preferred platform, as well as other preferences and specs that may change the app. These specs go into what we call a “spec sheet.” It’s basically a project blueprint that explains exactly what we plan to do and why we plan to do it. If you’re not sure what type of app will work best, you’ll discover in the discovery phase.
Mobile App Development Phase 2: Wireframing

In the wireframing phase, the development partner maps out the different screens of the app. They start by making a flow of the app, then the designers make simple sketches of what the app will look like. Instead of making each screen look perfect, they use placeholders and sketches. That way, if the business wants to make changes, they can fix the design in minutes instead of hours. Once the business is happy with the basic layout, the design team creates high-fidelity wireframes and prototypes, which leak into the design phase.
Mobile App Development Phase 3: Design

The design phase is when the look and feel of the app start to take shape. Designers take the high-fidelity wireframes and prototypes and create fully-fleshed designs. Mobile app design is about so much more than creating graphics, images, and interface components; it’s very much about user behavior. To design a mobile app, teams need to delve into the thought processes that make users tick.
Native and cross-platform app design is very similar with a few key differences. The biggest difference is that iOS and Android have very different design conventions. If you’re developing a native app for one platform, your designs will likely stick to those conventions. However, no matter what, your app will have to fit the platform at least a little bit, which requires some custom work.
Development is where things differ a little bit depending on what type of app you’re building.
Mobile App Development Phase 4: Development

Development always has three parts: front-end development, back-end development, and infrastructure development.
Front-end development includes all the code that users directly interact with. One of the big tasks of a front-end developer is design conversion, which involves turning the designs into working code. Back-end development focuses on the APIs and other software that connect the front end to the infrastructure. Any behind-the-scenes code that users don’t see fits under back-end development. Finally, infrastructure development includes all the databases behind the scenes that host the app. We use AWS, which offers cloud-based infrastructure as a service. That means instead of building servers on-sight, we can use Amazon’s fully-managed machines remotely. Since Amazon has the power of scale, AWS offers unmatched safety, security, and scalability for much cheaper than any other option.
In native app development, programmers build the app using the platform’s native language. For iOS, developers write the app using the Swift language and the Xcode environment. For Android, developers write the app using Java or Kotlin in the Android studio environment. Developers also need the iOS or Android SDK, which gives them the code libraries, tools, and components they need to make the app work on the appropriate platform.
For cross-platform development, coding is a little different. Developers will use a third party framework like React Native or Flutter (which you can compare using our React Native vs Flutter article) to build the app. These frameworks will have their own SDKs and use different languages (React Native uses JavaScript and Flutter uses Dart). Then, once the code is finished, the third-party software will compile the code into something the device can understand. This saves developers money because they only need to make one app.
Once the app has been coded, we move to quality assurance (also known as QA).
Mobile App Development Phase 5: Quality Assurance

The QA process is all about testing. Developers will try to break the app in as many ways as possible so they can remove as many bugs as possible before launch. Of course, no one can ever remove all of the bugs, but we try to remove 99% of errors, bugs, and glitches before launch.
QA is mostly similar for all apps, although different development environments have different tools. Both Xcode and Android Studio allow developers to stimulate devices. React Native and Flutter even come with hot reload, which lets you see changes to the app in real-time and save you hours in QA. The process is mostly consistent across app development, but QA tools may vary a bit.
Mobile App Development Phases 6: Launch

During the launch phase, the app is set free into the world and updated over time. The best strategy for launch and maintenance is always a continuous one. After all, several small updates are much better than one major update once a year. It enables you to patch bugs and evolve your MVP much more quickly and effectively to meet user needs.
To launch a native iOS app, you need a developer account, which costs $99/year. Since the Apple app store is a closed environment, the code also needs to be reviewed by the Apple team. This process can take about a week. Launching an Android app is easier and completely free. All you need to do is upload the APK file, enter some information, and publish.
Progressive web apps are a little different. As web apps, they work like websites and show up on search engines. In order to make it on the app store, PWAs need a native wrapper, which may require some more code.
If you’d rather not publish your app on the app store, there are possibilities, too. Apps can be launched privately to certain individuals in a business or organization.
Once the app has been launched, we move into the maintenance phase
Mobile App Development Phase 7: Maintenance

Most people think about the launch as the final phase, but that couldn’t be further from the truth. Apps are like cars: they need lots of tender loving care to keep going, and if you neglect maintenance, they will fall apart.
To maintain an app, developers need to keep the backend rolling. That means they need to allocate time, resources, and money toward keeping the servers up. Continuous improvements are critical, too. Even if your software stays constant, no other code will. Developers constantly have to tweak apps to keep them compatible with platforms, toolkits, and other software.
However, maintenance is only part of the bigger post-launch picture. While maintenance is the bare minimum to keep an app alive, most businesses also think about how to make their app grow.
Mobile App Development Phase 8: Growth

Growth is the most often neglected, yet most important phase in mobile app development. No app can survive without constant change and growth.
The growth phase is strongly associated with analytics. Developers may include analytics panels so that you can track data about user behavior and improve the app over time. This data helps you see first hand which features you should add or remove and which interface components need some adjustment, helping you build a better app.
How to get the most out of the process
A little understanding can go a long way in mobile app development. Just knowing what goes into making a mobile app can help you budget better, set more realistic expectations, and get an overall better product. The difference is very clear. After ten years of app development, we can tell you that even a slight understanding of the process can go a long way.
To learn more about what goes into developing an app, check out some of our in-depth case studies. Even if you’ve never built an app and have no plans to, case studies explain what goes into each project in great detail and help you better understand what each project is like. They’re really great educational resources that will help you better understand what app development is all about.